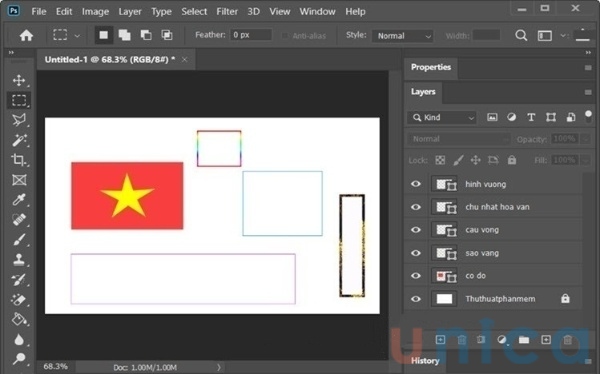
Hình vuông, hình chữ nhật là 1 những hình học tập cơ bản thường xuyên được thực hiện trong phần mềm uia.edu.vn. Vậy, bạn đã biết phương pháp vẽ hình chữ nhật vào uia.edu.vn hoặc hình vuông vắn hay bo tròn góc trong uia.edu.vn chưa? trường hợp chưa thì nên cùng UNICA mày mò trong nội dung bài viết dưới phía trên nhé!
Cách vẽ hình chữ nhật, hình vuôngtrong uia.edu.vn
Để vẽ được hình chữ nhật vào uia.edu.vn các bạn hãy thực hiện công cầm Rectangle. Thực tế, có 2 cách áp dụng công nỗ lực Rectangle để vẽ hình chữ nhật trong ứng dụng uia.edu.vn. Rõ ràng như sau:
- Cách vật dụng nhất: Đầu tiên, bạn hãy nhấn loài chuột trái vào hình tượng hình chữ nhật trong thanh phương tiện Toolbox. Lúc này, bé trỏ con chuột sẽ mở ra một vết cộng nhỏ dại có màu sắc đen. Bây giờ, bạn chỉ cần bấm vào trái nhằm vừa kéo loài chuột sang góc đối đỉnh nhằm vẽ hình chữ nhật.
Bạn đang xem: Tạo ô vuông trong photoshop

Có 2 vẽ khung hình chữ nhật trong uia.edu.vn mà chúng ta cũng có thể áp dụng
- Cách đồ vật hai: biện pháp vẽ hình chữ nhật vào uia.edu.vn này đơn giản dễ dàng hơn. Bạn chỉ việc nhấp vào phím U bên trên bàn phím để mang lệnh vẽ hình chữ nhật. Sau đó, thực hiện các thao tác tương từ bỏ như giải pháp thứ nhất.
Hướng dẫn chi tiết vẽ hình chữ nhật, hình vuôngtrong uia.edu.vn với luật Rectangle Tool
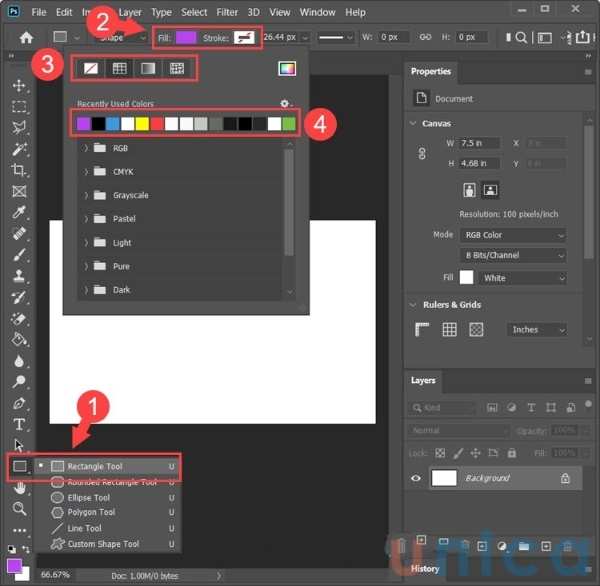
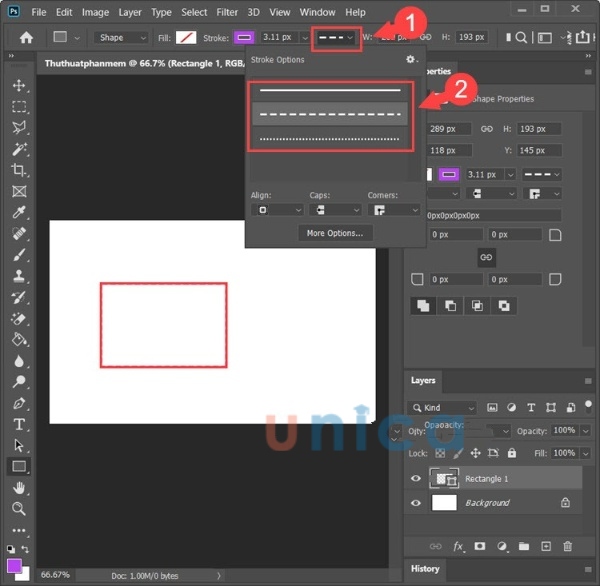
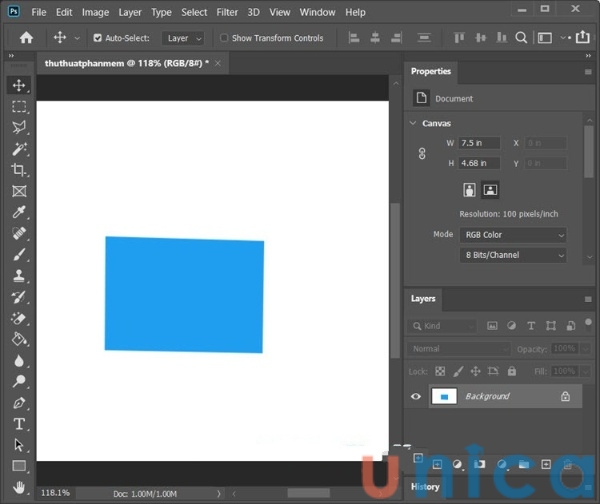
Bước 1:Bạn click chọncông cụRectangle Tool(1)=> click vàoFill(đổ color nền) hoặcStroke(đổ màu viền)(2). Sau đó, các bạn lựa lựa chọn kiểumàu sắc phù hợp(3)chạu từtrái buộc phải làNo Fill(không màu),Pattern(hoạ tiết),Solid Color(màu đối chọi sắc),Gradient(màu đưa sắc). Tiếp theo, chúng ta chọn bảng màu sắc phù hợp(4)để trả tất.

Chọn phương pháp Retangle vào uia.edu.vn
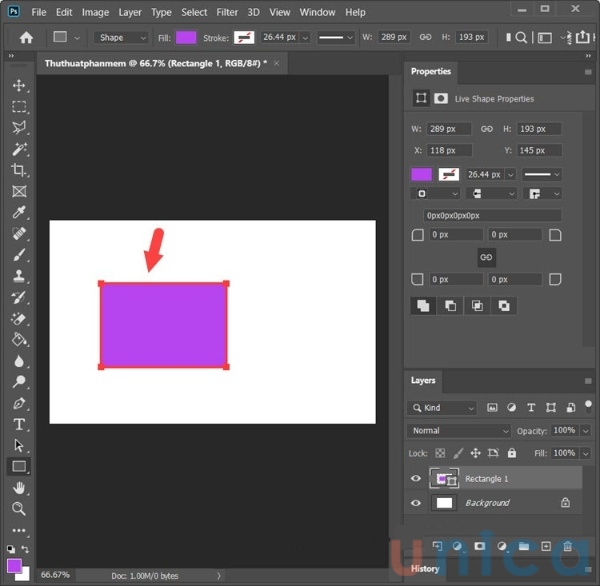
Để khởi tạohình chữ nhật, hình vuôngthì chúng ta click cùng giữ con chuột trái vào màn hình thao tác làm việc trên uia.edu.vn để tạo thành hình.

Khởi chế tạo hình chữ nhật trong uia.edu.vn
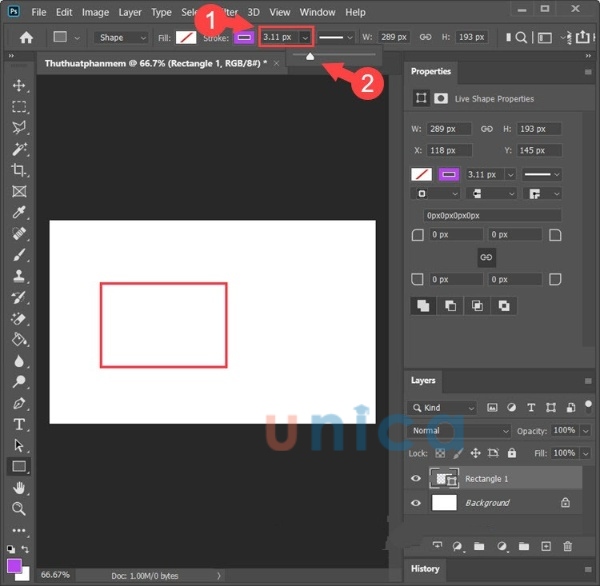
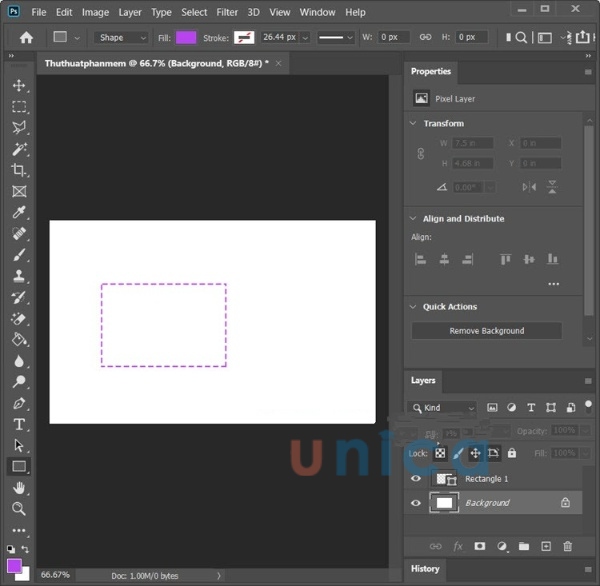
Bước 2:Để có thểtạo mẫu vẽ với viền bảo phủ thì bạn thiết lậpFilllàNo FillvàStrokelàSolid Color(tuỳ chọn). Tiếp theo, chúng ta click vào mụcWidth(1)bên cạnh mụcStrokevà kéo thanh trượt(2)để điều chỉnh độ dày của viền.

Tạo hình mẫu vẽ chữ nhậtvới viền bao quanh
Bước 3:Để chế tạo ra đường kẻ dạng đường nét đứt hay thẳng thì chúng ta click vào phầnStroke type(1)=> lựa chọn mẫu con đường kẻ(2).

Tùy lựa chọn dạng đường nét đứt tốt nét thẳng
Và kế tiếp thì các bạn sẽthu lại được tác dụng là hình chữ nhật hoặc hình vuôngvới viền kẻ suôn sẻ muốn.

Kết quả sau khi thực hiện
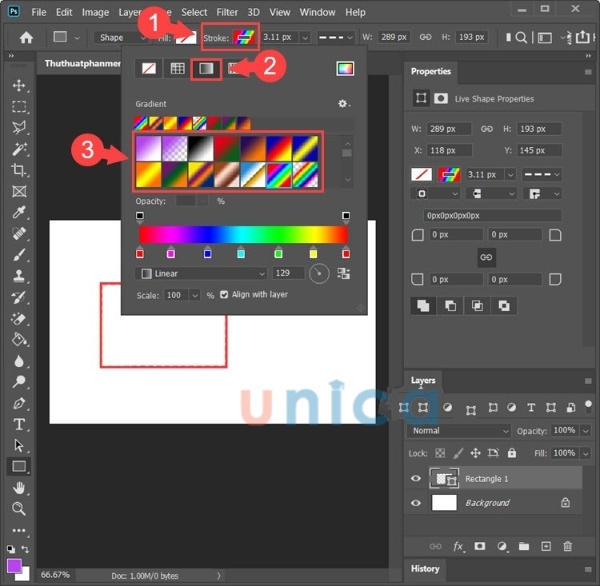
Bước 4:Để làm cho viền kẻ rực rỡ hơn, các bạn hãy click vàoStroke(1)=>Gradient(2)=> chọn mẫu màuGradient(3).

Khởi sinh sản viền color sắc
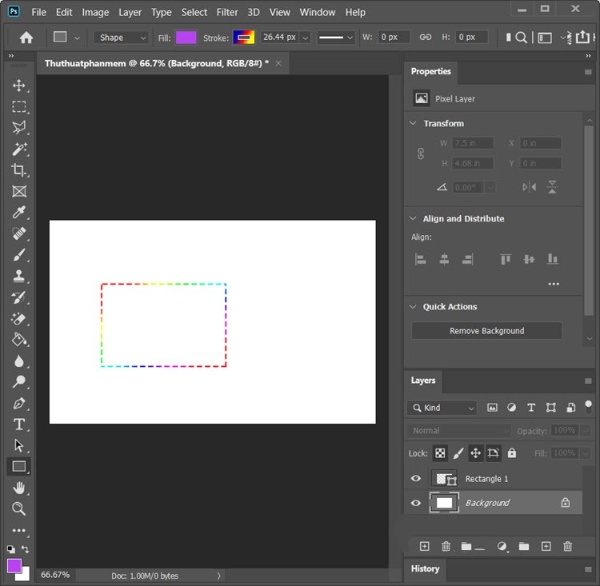
Kết trái thu được là viền hình chữ nhật với hiệu ứng color bên dưới

Kết quả sau thời điểm thực hiện
Cách vẽ hình vuông, hình chữ nhật bởi công cụ
Rectangular Marquee Tool
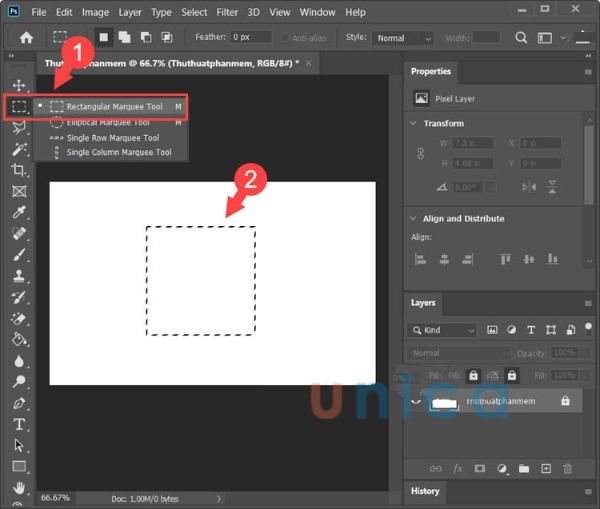
- bước 1: Để vẽ được hình vuông trong uia.edu.vn, các bạn hãy mở phần mềm này và clickRectangular Marquee Tool => bấm chuột tráivàkhoanh vùng chọn(2)trên màn hình làm việc.

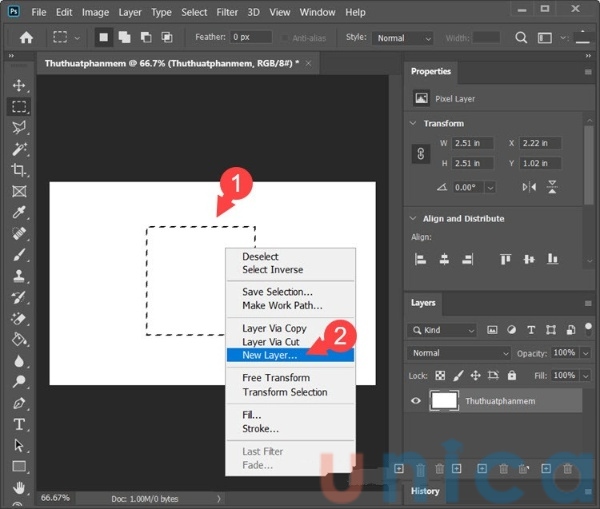
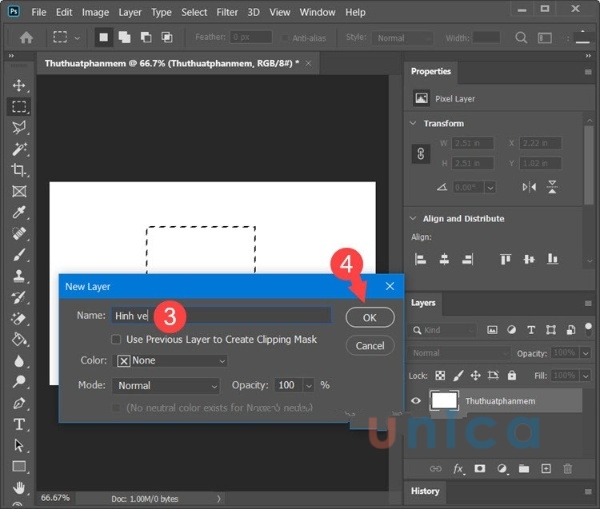
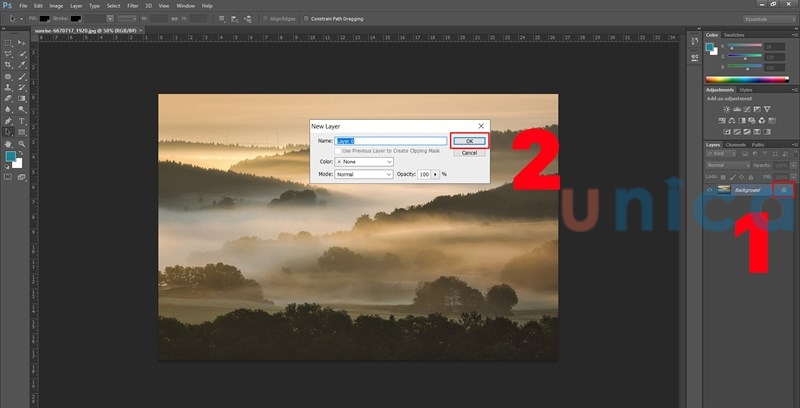
- cách 2: Tiếp theo, bạn hãy nhấn Newlayer nhằm mở không khí làm bài toán mới.

Đặt tên mang lại Layer mới

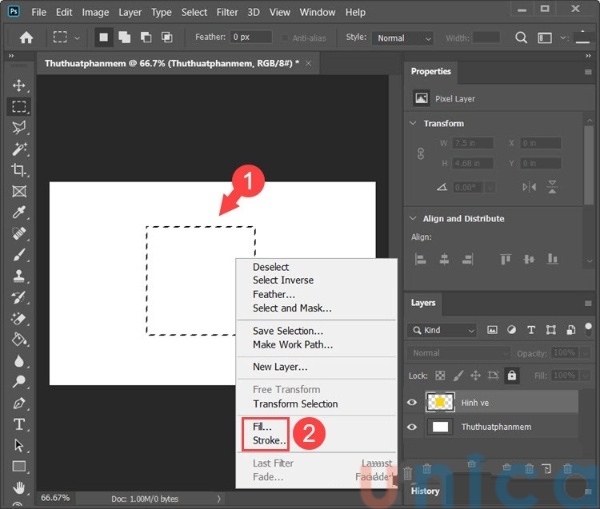
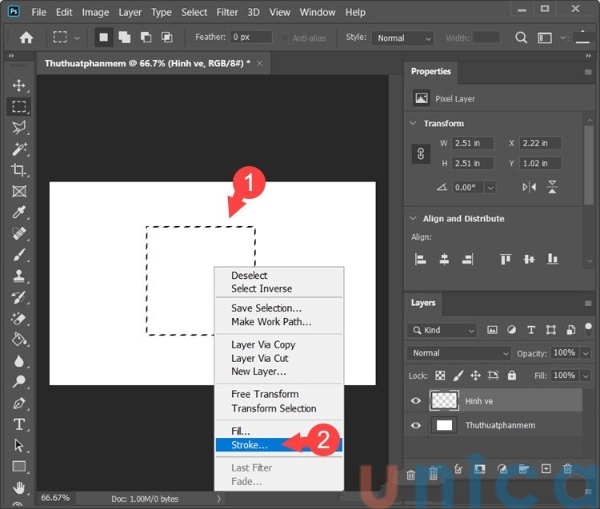
- cách 3:Bạn tiếp tục bấm chuột phải vào vùng chọn(1)=> ChọnFill(đổ màu sắc nền) hoặcStroke(đổ màu sắc nền)(2). Trong lấy một ví dụ này, mình vẫn chọnFill(đổ color nền).

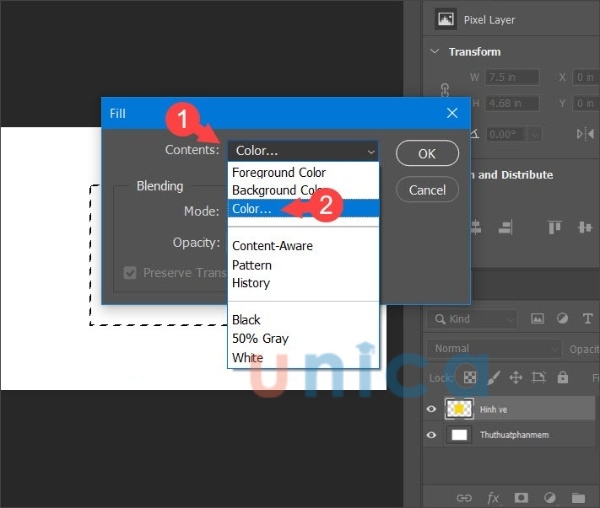
- cách 4: hộp thoạiFillhiện lên, các bạn click vàoContents(1)=>Color...(2).

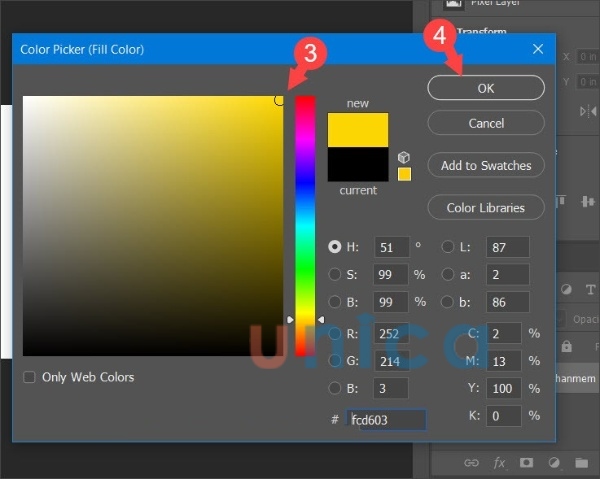
Bảng hộp thoạiColorPickerxuất hiện, các bạn hãy chọn màu sắc mà các bạn ưa thích(3)=>OK(4).

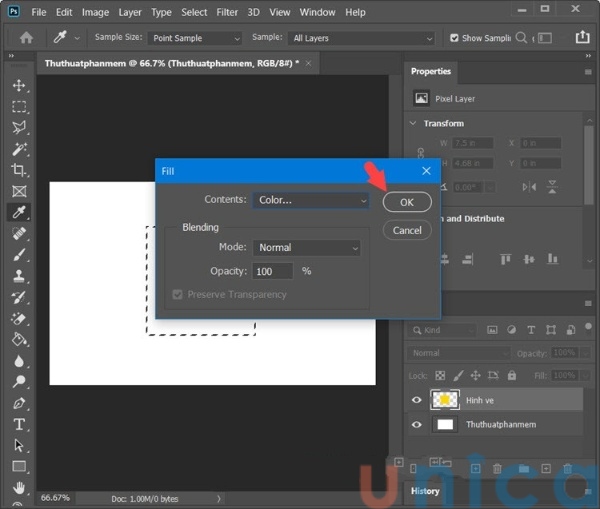
Sau khi chọn màu xong, vỏ hộp thoạiFillsẽ lại xuất hiện. Bạn hãy nhấnOKđể trả tất.

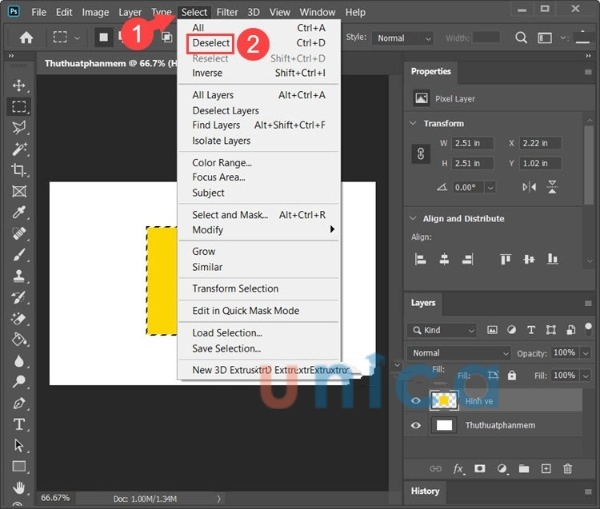
- bước 5:Sau đó, chúng ta nhấn vàoSelect(1)=>Deselect(2).

Và cuối cùng bạn đã có một mẫu hình vuông với color nền độc đáo giành cho bạn.

Trong trường hợp bạn có nhu cầu khởi sinh sản hình vuông, chữ nhật với viền bảo phủ mà không cần phải cómàu nền thì các bạn hãy thực hiện làm việc lạiBước 1,Bước 2ở trả lời trên và làm theo thứ tự các bướctiếp theo.
- Trước tiên, bạn bấm vào phải chọnvào vùng chọn(1)=> chọnStroke(2).

Cách vẽ hình vuông vắn trong uia.edu.vn không thật phức tạp
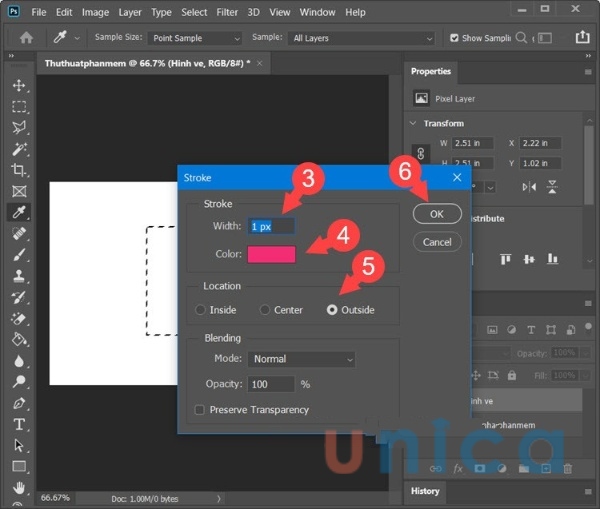
- Tiếp theo, bạn tùy chỉnh độ dày của viền(3)và cường độ dày tuỳ nằm trong vào độ sắc nét ảnh. Thông thường, chúng ta chỉ nên tùy chỉnh thiết lập độ dày khoảng1 - 3pixels là đủ. Để chọn màu viền, bạn tùy chỉnh trong mụcColor(4). PhầnLocationthì các bạn chọnOutside(5)để phần hông tô màu bán ra phía phía bên ngoài và chọnOK(6)để trả tất.

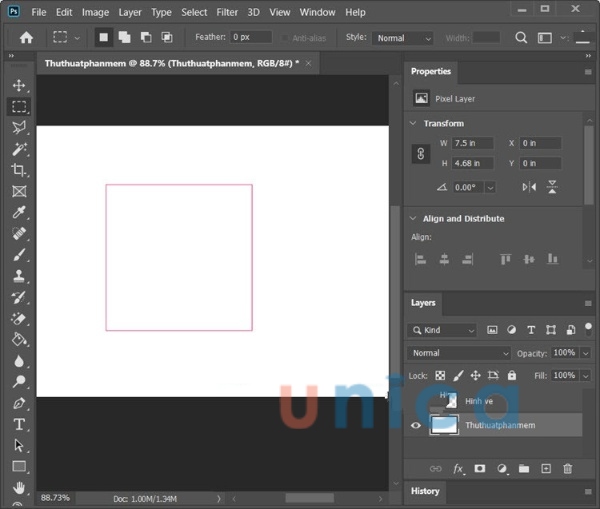
Sau đó chúng ta nhấnCtrl + Dđể quăng quật vùng chọn và thu được hình vuông vắn với viền màu sắc như hình dưới.

Vẽ hình chữ nhật, hình vuông bằng phương tiện Pentool
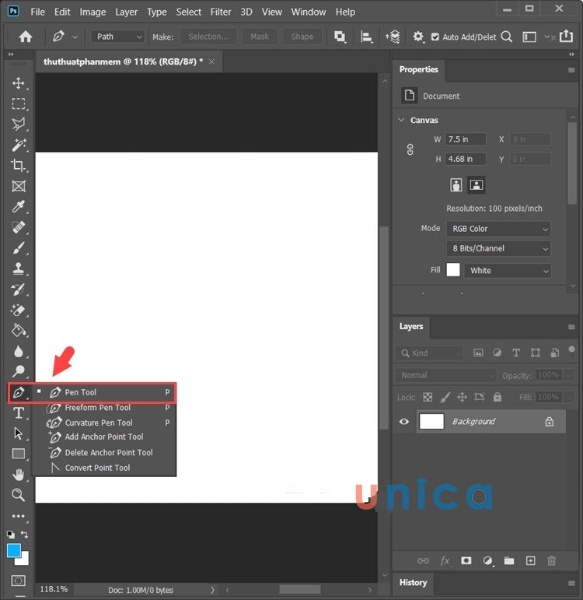
- bước 1: Bạn mở chọn nguyên lý Pentool như hình vẽ

Mở lao lý Pentool vào uia.edu.vn
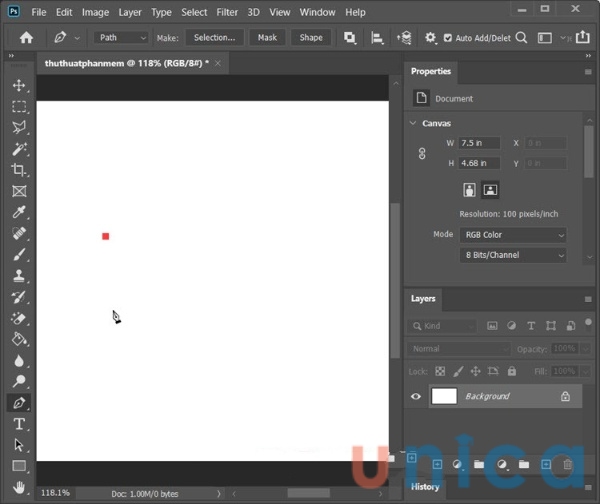
Tiếp theo, bạn nhấp chuột trái 1 điểm bất cứ trên giao diện màn hình uia.edu.vnđể lựa chọn làm điểm đầu.

Click con chuột trái vào điểm ngẫu nhiên để trọn điểm đầu
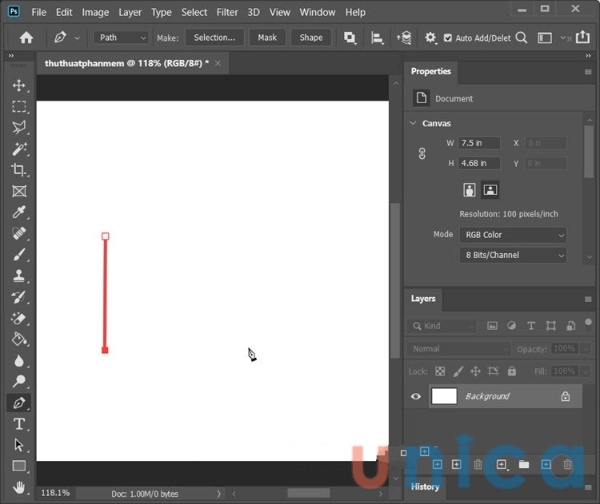
Sau đó, bạn đo với click thêmmột địa điểm khác để hoàn toàn có thể tạo thành 1 con đường thẳng. Sau đó, bạn thường xuyên tạo thêmcác mặt đường thẳng còn lại.

Click lựa chọn thêm một vị trí khác để chế tác thành đường thẳng
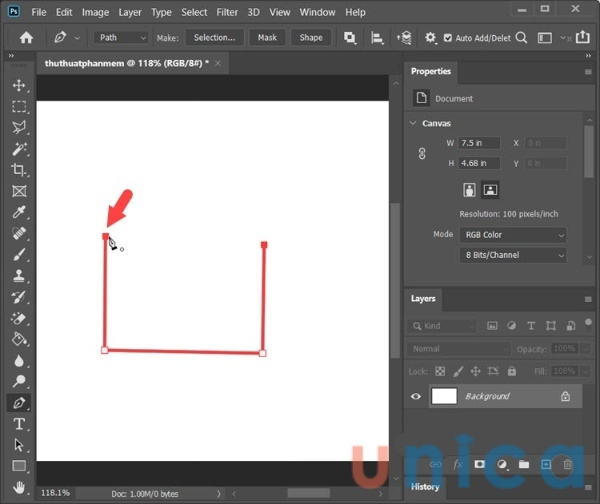
Đến con đường thẳng sau cùng thì bạn click chọnvào điểm đầu để khoá mẫu vẽ lại.

Click lựa chọn vào điểm đầu để khóa lại
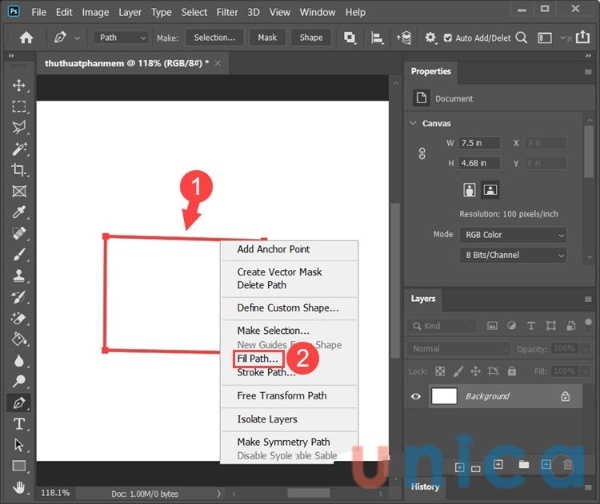
Bước 2:Bạn bấm vào phải y hệt như gợi ý trong hình vẽ(1)=>Fill Path(2).

Click chuột bắt buộc giống nhắc nhở của hình vẽ
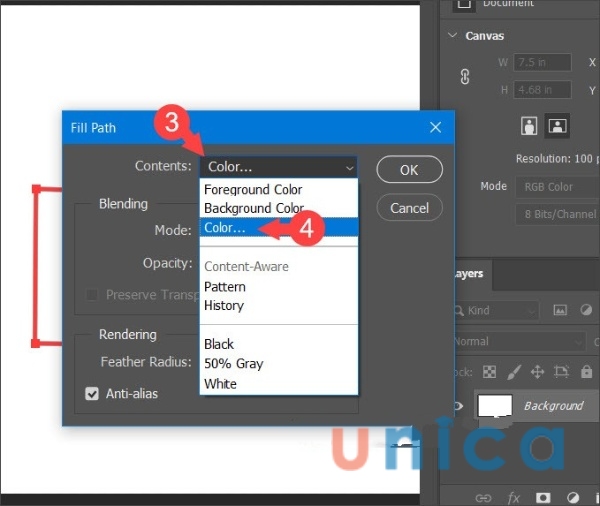
Tiếp theo, bạn bấm chuột vàoContents(3)=>Color...(4).

nhấp chuột vào
Contents(3)=>Color...(4).
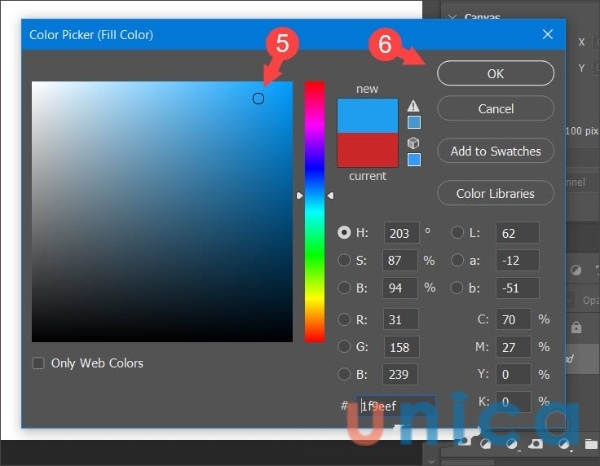
chọn màu sắc sắc(5)=>OK(6)

chọn color sắc(5)=>OK(6)
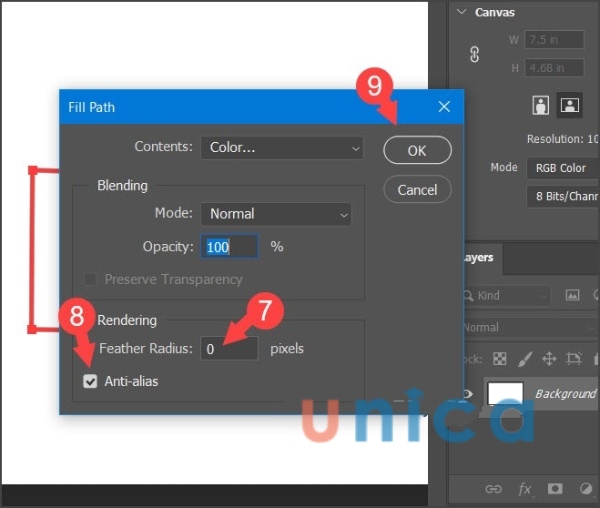
Bạn thiết lậpFeather Radius(7)bằng 0 và tích chọnAnti-alias(8)để khử răng cưa đến viền. Tiếp theo, các bạn nhấnOK(9)là xong.

Thiết lậpFeather Radius(7)bằng 0 với tích chọnAnti-alias(8)để khử răng cưa mang lại viền
Và tác dụng thì bạn đã sở hữu một hình chữ nhật như ý. Với phương pháp này, bạn cần phải căn chỉnh đúng chuẩn trong cơ hội thêm con đường thẳng thì hình ảnh mới đẹp mắt không thì hình đang hơi méo như trong bài viết.

Kết trái sau khithực hiện
Vàtrường hợp bạn muốn tạo hình chữ nhật, vuông nhưng mà không cần có màu nền thì bạn hãy triển khai lại Bước 1 và thao tác làm việc sau:
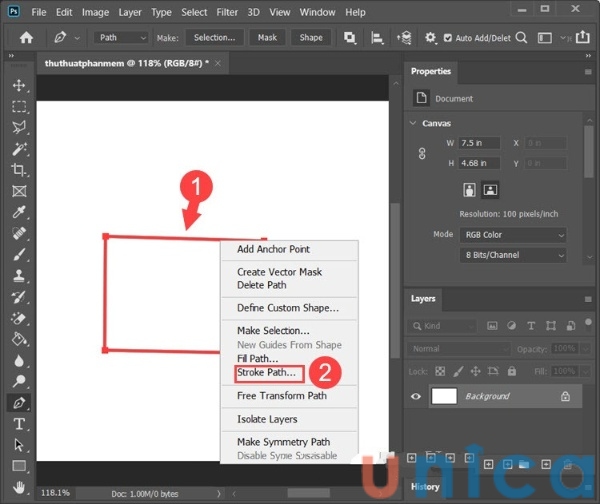
- Bạn bấm chuột phải làm theo hướng dẫn nhưhình vẽ(1)=>Stroke Path...(2)

Chọn Stroke Path trong uia.edu.vn
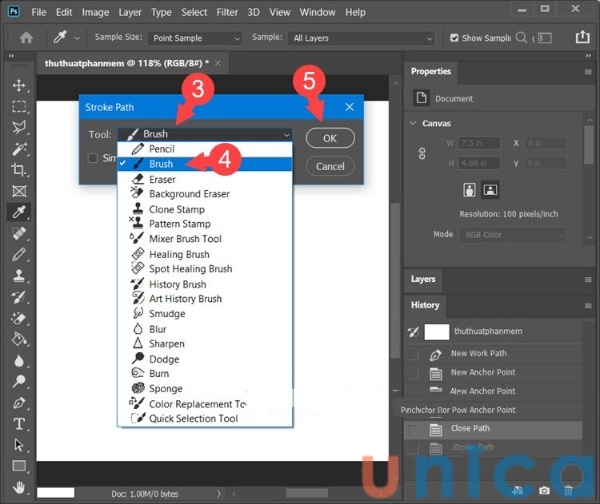
- Tiếp theo, các bạn click vàoTool(3)=> chọnBrush(4)=>OK(5).

vào
Tool(3)=> chọn
Brush(4)=>OK(5)
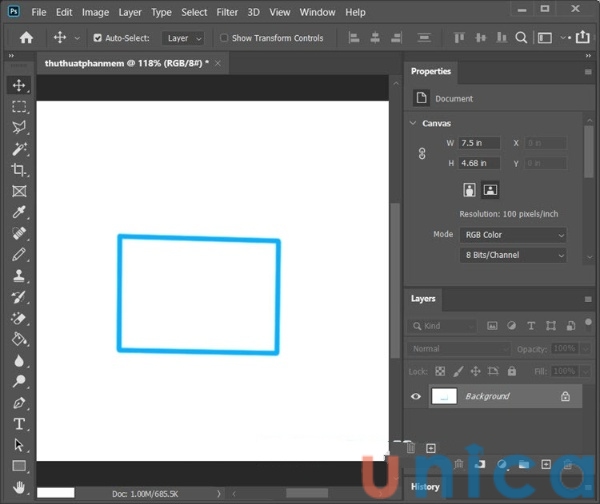
Và kết quảchúng ta đã bao gồm hình chữ nhật rất đẹp được vẽ rabằng Pen Tool.

Đây là hiệu quả sau khi tiến hành vẽ xong
Lưu ý:Nếu như mẫu Brush không đúng như ý bạn thì trước khi tạoStroke Path, bạn hãy vào chọn công cụ Brush, click chuột phải vào màn hình hiển thị và thiết lậpSize,Hardness(nên để 100%) và lựa chọn mẫu brushSoft Round. Sau đó, các bạn click vàoPen Toolvà tạoStroke Pathbình thường.
Cách bo tròn góc vào uia.edu.vn
Nếu bạn thấy một bức hình tất cả 4 góc cạnh nhìn quá đơn điệu, khô cứng, thì chúng ta có thể bo tròn rất nhiều góc này lại để bức hình ảnh được mềm mịn và mượt mà và bắt mắt hơn. Bí quyết vẽ hình chữ nhật bo góc vào uia.edu.vn cũng rất đơn giản, bạn chỉ cần áp dụng theo quá trình dưới đây:
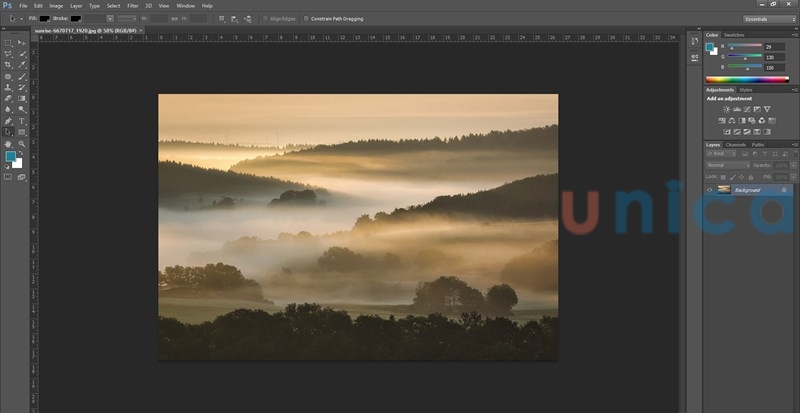
- Bước 1: Đầu tiên, các bạn hãy mở bức hình ảnh mà bạn muốn vẽ hình chữ nhật bo tròn góc vào uia.edu.vn.

Chọn hình cần bo tròn góc vào uia.edu.vn
- bước 2:Nếu layer của bạn có một hình ổ khóa thì các bạn hãy nhấn đúp chuột trái nhằm mở khóa.

Mở khóa layer nếu như layer bị khóa
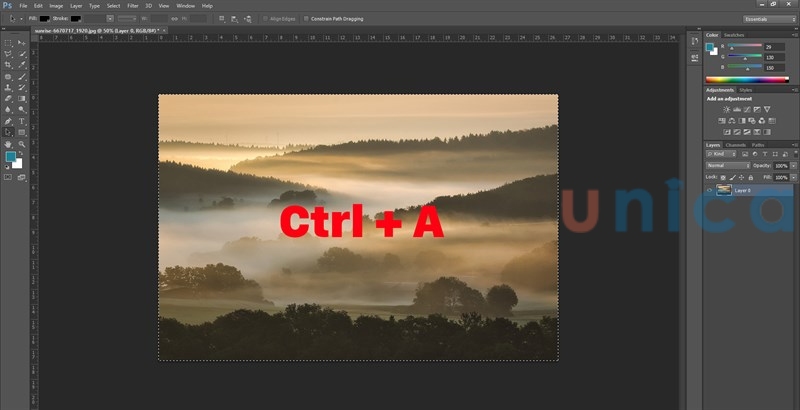
- Bước 3: Tiếp theo, để bo tròn góc trong uia.edu.vn, các bạn nhấn giữ lại phím Ctrl + A, đồng thời bấm chuột trái vào layer đề nghị bo tròn 4 góc đó.

nhấn giữ lại phím Ctrl + A, đồng thời click chuột trái vào layer yêu cầu bo tròn 4 góc
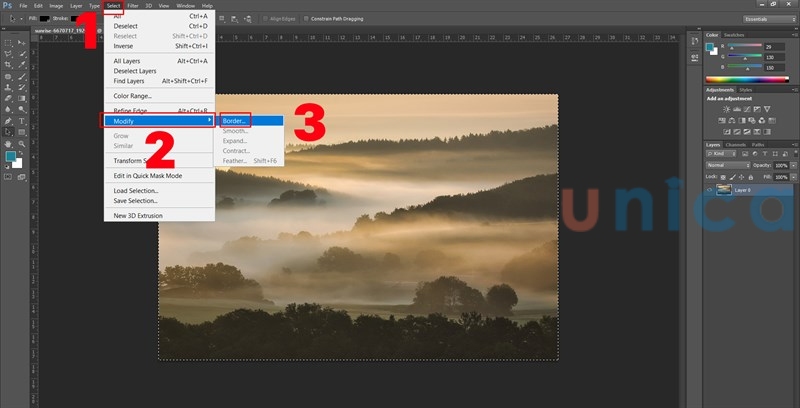
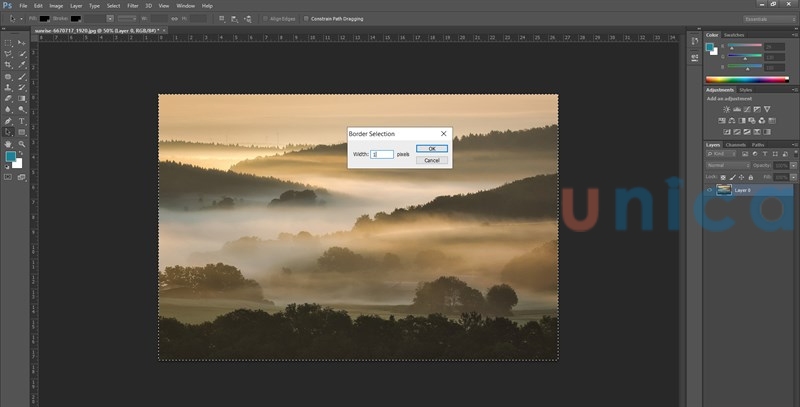
- Bước 4: Bây giờ, vùng hình ảnh sẽ được chọn và bao xung quanh bởi đầy đủ đường viền đứt đoạn. Bạn hãy chọn Select > Modify > Border

chọn Select > Modify > Border
- Bước 5: Tiếp đến, bạn nên lựa chọn các thông số kỹ thuật bo tròn góc, nếu lọc số càng béo thì góc. Điều chỉnh Pixel, bạn cũng có thể để mang định là 1.

Điều chỉnh thông số pixel
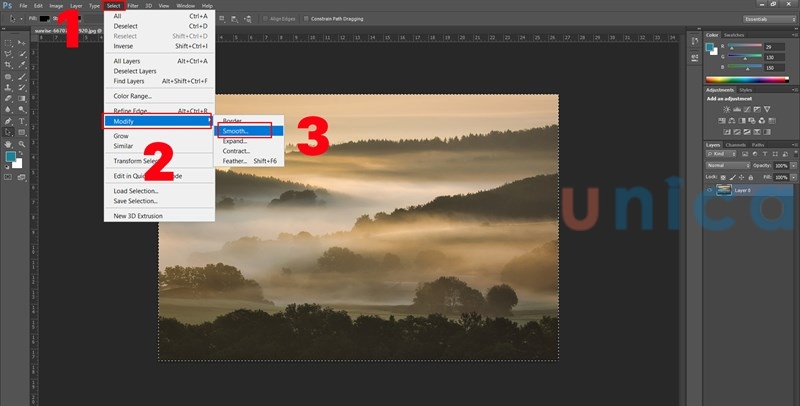
- Bước 6:Bạn tảo trở lạiSelect ->chọnModify ->rồi chọnSmoothđể triển khai bo góc vùng chọn bạn sẽ thấy mặt đường viền xung quanh ảnh đã bo tròn lại.

quay trở lại
Select ->chọn
Modify ->rồi chọn
Smooth
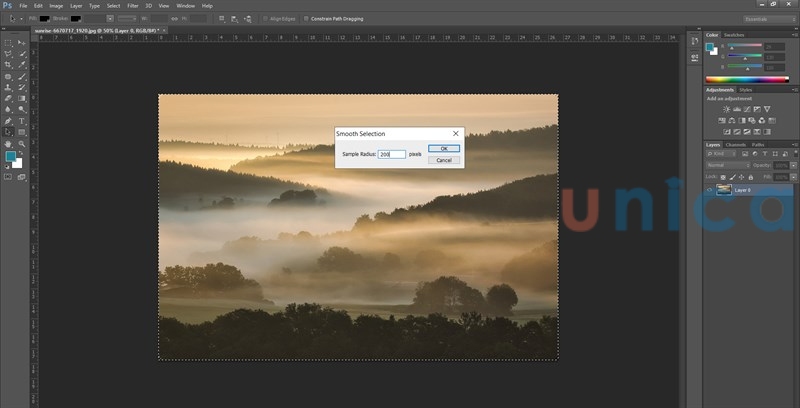
- Bước 7: lúc này, bạn kiểm soát và điều chỉnh lại thông số kỹ thuật pixel khớp ứng với độ bo góc của khách hàng và bấm OK
Pixel càng bự thì độ bo góc càng lớn, bạn chỉnh kích cỡ sao cho phù hợp với ảnh.

Điều chỉnh lại thông số pixel và nhận OK
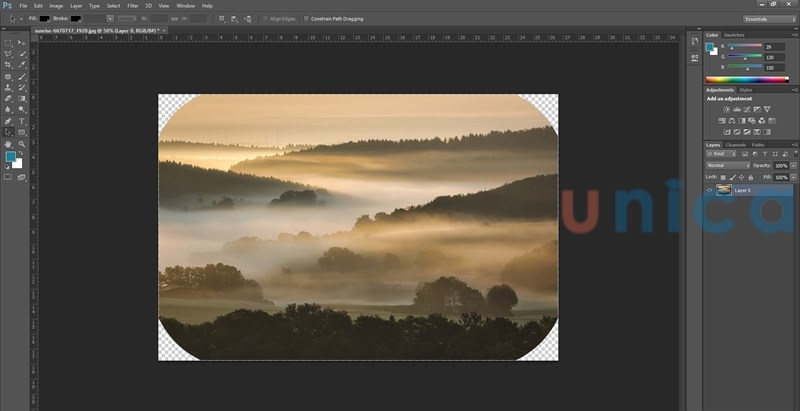
- Bước 8: Tiếp theo, các bạn nhấn phím Delete nhằm xóa 4 góc dư. Như vậy, bọn họ đã kết thúc bo tròn góc trong uia.edu.vn, thật dễ dàng và đơn giản đúng không.

Chỉ cùng với vài thao tác đơn giản chúng ta có thể bo tròn góc trong uia.edu.vn
Qua bài viết trên đây Unicađã chia sẻ thông tin đến bạn đọc cách vẽ hình chữ nhật trong uia.edu.vn dễ dàng và đơn giản nhất mà người nào cũng có thể có tác dụng được.Để tiết kiệm chi phí thời gian cũng tương tự thiết kế được những video chất lượng, cửa hàng chúng tôi khuyên các bạn nên chi tiêu học thiết kế bài bản bằng cách đk và quan sát và theo dõi khóa học tập pts trên Unica các chuyên gia sẽ hỗ trợ tư vấn và tiết lộ những mẹo hay khiến cho bạn rất những trong quá trình thiết kế.
Trong nội dung bài viết này mình sẽ hướng dẫn mọi người cách phát triển thành một bức hình ảnh thành một bức ảnh ghép tự các hình vuông vắn nhỏ. Đây là một trong những hiệu ứng thú vui và rất dễ dàng thực hiện, không chỉ là vậy hầu như ta chỉ cần thực hiện nay lặp đi lặp lại các bước.
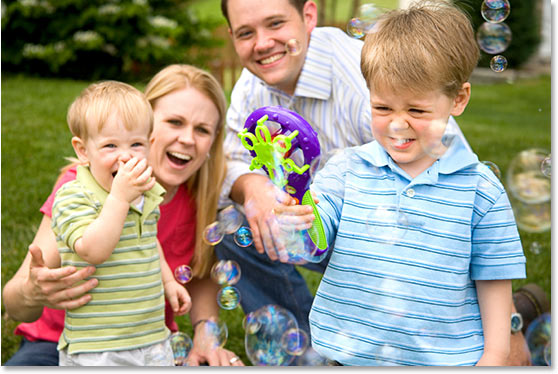
Mình sẽ sử dụng hình ảnh dưới đây làm ví dụ minh họa:


Ảnh gốc.
Xem thêm: Các dấu hiệu rụng trứng ở nữ giới dễ dàng nhận biết, những dấu hiệu rụng trứng
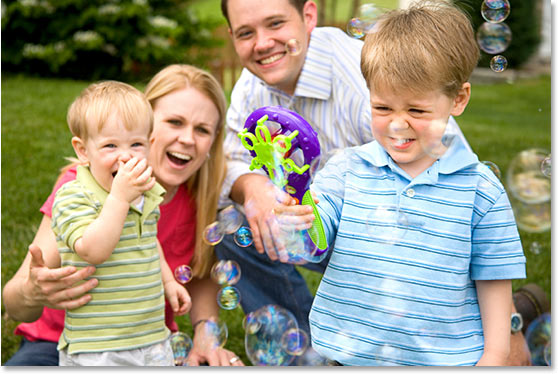
Và đây là hiệu ứng ảnh được ghép lại từ những ô vuông nhỏ:


Kết trái cuối cùng.
Như tôi đã nói thì cảm giác này nhiều phần là các bước lặp đi tái diễn nên một khi đang thành nhuần nhuyễn nó rồi thì bạn thậm chí còn chẳng phải nghĩ ngợi các mà cứ cố làm thôi.
Bước 1: Tạo bản Sao Layer Background
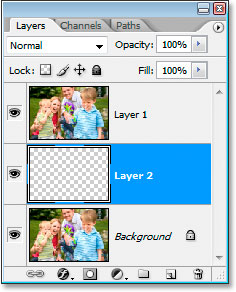
Trong bảng tinh chỉnh và điều khiển Layers hiện đang chỉ tất cả duy nhất một layer là layer Background:


Layer Background trong bảng điều khiển Layers.
Chúng ta cần xào luộc layer Background đề xuất mình đang nhấn phím tắt Ctrl+J (Win) / Command+J (Mac). Thao tác này sẽ tạo nên ra một bạn dạng sao của layer Background và nó được tự động hóa đặt tên là “Layer 1”:


Nhấn phím tắt Ctrl+J (Win) / Command+J (Mac) để tạo ra một phiên bản sao của layer Background.
Bước 2: thêm 1 Layer nằm trong lòng Layer Background cùng Layer 1 Rồi đậy Đầy Nó bởi Màu Trắng
Chúng ta phải thêm một layer trống mới nằm trong lòng hai layer hiện gồm trong bảng điều khiển và tinh chỉnh Layers. Cùng với Layer 1 hiện đang được chọn, nhấn phím Ctrl (Win) / Command (Mac) rồi nhấn vào hình tượng New Layer ngơi nghỉ cuối bảng điều khiển Layers. Thông thường, PTS vẫn thêm layer mới ngay bên trên layer đang rất được chọn, dẫu vậy khi người tiêu dùng nhấn giữ lại phím Ctrl/Command thì PTS sẽ auto thêm layer vào bên dưới layer đang được chọn:


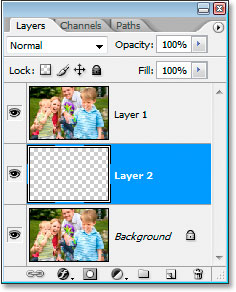
Nhấn giữ lại phím Ctrl/Command rồi thừa nhận vào biểu tượng New Layer để sản xuất layer trống mới nằm giữa hai layer hiện gồm trong bảng tinh chỉnh Layers.
Bây giờ chúng ta có một layer trống mới với tên thường gọi “Layer 2” nằm ở giữa nhì layer còn lại:


Layer trống mới được phân phối giữa layer Background với Layer 1.
Cần chú ý một chút trước khi tiếp tục công việc. Đó là họ sẽ có không ít layer khi tạo dứt hiệu ứng này và thường mình sẽ khuyên chúng ta nên đặt tên cho các layer để quá trình trở phải dễ dàng cũng giống như thuận lợi hơn. Tuy nhiên, vào trường vừa lòng này có lẽ sẽ tương đối phát rồ lên khi mà cố nghĩ ra những cái tên mang đến từng layer một. Nên nếu như bạn thực sự thong thả và thích thú với vấn đề đặt tên thì hãy làm, còn không thì đừng quá đặt nặng vụ việc đặt tên cho từng layer.
Bây giờ, chúng ta cần lấp đầy layer trống mới này bởi màu trắng. Bởi vì sẽ sử dụng white color làm color foreground mang lại hiệu ứng nên hãy nhấn phím D để đặt lại màu foreground và background về mặc định. Thực hiện phím tắt Ctrl+Backspace (Win) / Command+Delete (Mac) để tủ đầy layer trống bắt đầu này bởi màu trắng.
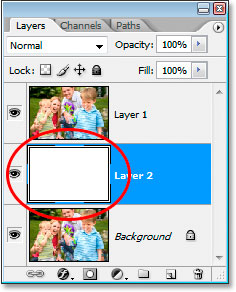
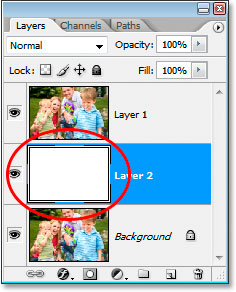
Bạn sẽ không nhận ra bất kể điều gì đang xảy ra thông qua cửa sổ tài liệu, vì lúc này “Layer 2” hiện nay đang bị chặn khỏi chế độ xem. Tuy nhiên nếu quan sát vào bảng tinh chỉnh và điều khiển Layers, các bạn sẽ thấy hình thu bé dại xem trước của Layer 2 hiện tại toàn là color trắng:


Hình thu nhỏ tuổi xem trước của Layer 2 hiển thị toàn màu sắc trắng.
Bước 3: Kéo Vùng Chọn hình vuông Xung Quanh một phần Của Hình Ảnh
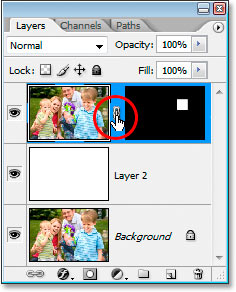
Mình vẫn nhấp lại vào Layer 1 để lựa chọn nó. Sau đó sử dụng Rectangular Marquee trên Toolbar:


Rectangular Marquee.
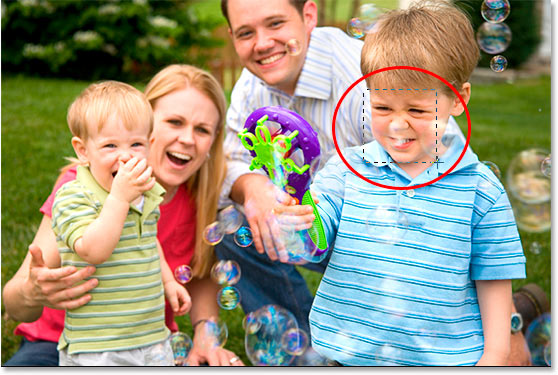
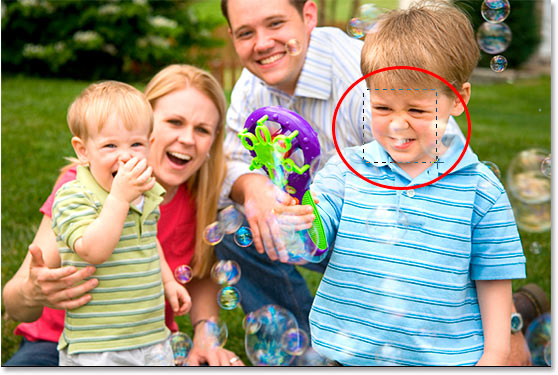
Ngoài ra bạn có thể nhấn phím M để chọn nhanh cách thức này. Sau đó, với Rectangular Marquee và Layer đã được chọn, chúng ta sẽ kéo một vùng lựa chọn hình vuông bên phía trong hình ảnh. Trước tiên, mình vẫn kéo một hình vuông xung xung quanh khuôn phương diện của cậu nhỏ bé ở bên cần hình ảnh:


Sử dụng Rectangular Marquee để vẽ vùng chọn hình vuông đầu tiên.
Để sản xuất vùng chọn là một hình vuông vắn hoàn hảo, hãy nhận giữ phím Shift khi kéo.
Bước 4: Thêm Layer Mask
Khi đã tạo ra vùng chọn là một hình vuông vắn, hãy đảm bảo an toàn “Layer 1” vẫn đang rất được chọn trong bảng tinh chỉnh và điều khiển Layers. Hãy nhấp vào biểu tượng add A Layer Mask ngơi nghỉ cuối bảng điều khiển Layers:


Nhấn vào biểu tượng địa chỉ A Layer Mask.
Thao tác này đã thêm layer mask vào Layer 1. Vì tôi đã tạo một vùn lựa chọn trên hình ảnh khi nhấp vào biểu tượng địa chỉ cửa hàng A Layer Mask đề xuất PTS sẽ sử dụng vùng chọn đó để tạo ra layer mask. Nghĩa là chỉ vùng hình ảnh bên trong vùng chọn sẽ vẫn hiển thị trong hành lang cửa số tài liệu. Phần còn lại của hình hình ảnh sẽ bị ẩn khỏi chế độ xem, để lòi ra lớp color trắng bên dưới nó:


Vùng chọn hình vuông vắn xung quanh khuôn mặt cậu bé nhỏ hiện đã hiển thị trong cửa sổ tài liệu, phần sót lại của hình hình ảnh bị đằng sau lớp màu sắc trắng.
Bước 5: Hủy liên kết Giữa Layer Mask Và văn bản Hình Ảnh
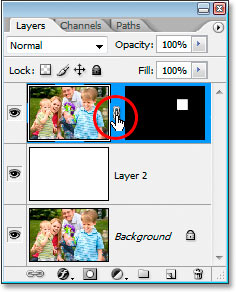
Nhìn vào bảng tinh chỉnh Layers, chúng ta cũng có thể thấy layer mask đã được cung cấp Layer 1. Phần layer mask có màu đen, ngoại trừ khoanh vùng có khuôn khía cạnh cậu bé bỏng có màu trắng (biểu thị khu vực này vẫn hiển thị trong cửa sổ tài liệu). Nếu quan sát kĩ, bạn sẽ phát hiện một hình tượng liên kết nhỏ giữa hình thu bé dại của layer cùng hình thu bé dại của layer mask:


Biểu tượng link giữa hình thu nhỏ dại của layer và hình thu nhỏ của layer mask.
Khi hình tượng liên kết này hiển thị, điều đó tức là nội dung của layer (hình ảnh) cùng layer mask đang được liên kết với nhau. Nếu dịch rời một trong hai đồ vật thì thứ còn lại cùng sẽ di chuyển theo. Đó không phải là điều chúng ta muốn. Chúng ta cũng có thể di gửi layer mask mà lại không cần dịch chuyển hình ảnh. Để làm được điều này, hãy nhấn vào biểu tượng liên kết để hủy nó đi. Bây giờ, layer mask đã hoàn toàn có thể di đưa một cách độc lập với câu chữ layer:


Nhấn vào hình tượng liên kết nhằm hủy nó.
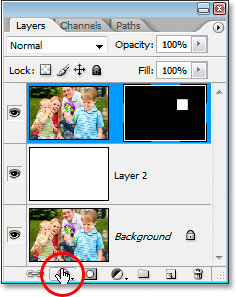
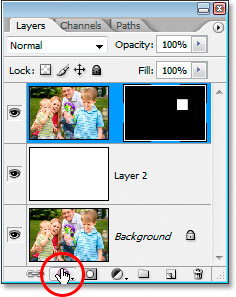
Bước 6: Thêm giao diện “Outer Glow” white color Vào Layer Mask
Để hoàn toàn có thể nhìn thấy các cạnh của hình vuông vắn khi chế tác hiệu ứng, chúng ta cần thêm một hình dáng layer là “Outer Glow” vào layer mask. Đầu tiên, hãy nhấp trực tiếp vào hình thu nhỏ của layer mask để chọn. Sau đó, nhấp vào hình tượng New Adjustment Layer ở cuối bảng điều khiển Layers:


Với layer mask đã có chọn, thừa nhận vào biểu tượng New Adjustment Layer.
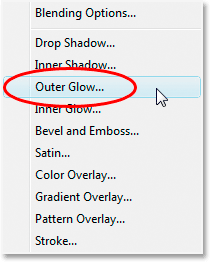
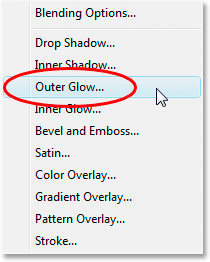
Sau đó nhấn chọn Outer Glow:


Chọn Outer Glow.
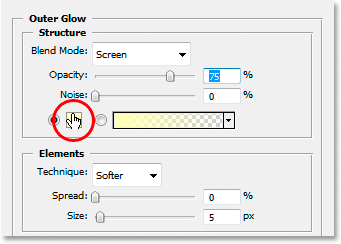
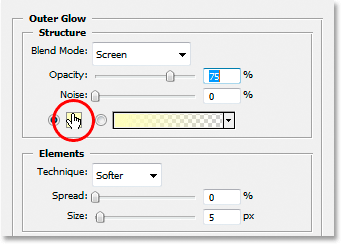
Thao tác này sẽ xuất hiện hộp thoại Layer Style với các tùy chọn Outer Glow nằm tại giữa. Theo mặc định, giao diện layer Outer Glow sẽ thực hiện màu tương đối vàng. Nhưng mình thích đổi nó thành màu trắng nên mình đang nhấp trực tiếp vào chủng loại màu của Outer Glow:


Nhấp vào mẫu mã màu nhằm đổi màu.
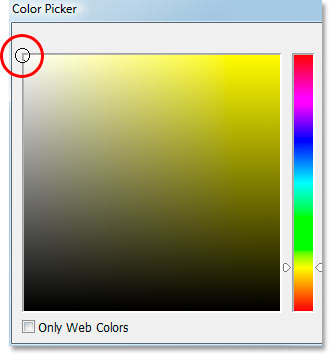
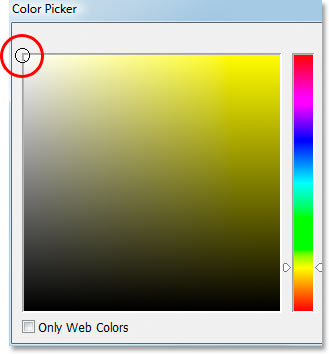
Sau khi nhấp vào chủng loại màu, PTS sẽ mở ra Color Picker, mình đang nhấn lựa chọn màu trắng ở góc cạnh trên cùng mặt trái:


Nhấn chọn white color ở góc bên trên cùng mặt trái.
Nhấn OK để tránh khỏi màu sắc Picker. Color Outer Glow của mình hiện giờ là màu trắng.
Bỏ qua các cài đặt khác của Outer Glow. Hôm nay chúng ta chỉ cần nhấn OK nhằm đóng hộp thoại Layer Style. Outer Glow white color sẽ ngay mau chóng được thêm vào layer mask. Hiện tại tại họ chưa thể thấy được nó vày trong hình hình ảnh nó là ánh nắng trắng bên trên nền trắng, tuy nhiên lát nữa sau khoản thời gian thêm đa phần ô vuông vào hình hình ảnh hơn thì sẽ từ từ nhìn thấy nó rõ hơn.
Bước 7: Tạo phiên bản Sao Layer 1
Ban đầu mình có nói sinh sản hiệu ứng này là một các bước với các bước lặp đi lặp lại. Và giờ đó là lúc lặp lại các bước đó. Công việc tiếp theo đây sẽ được lặp đi lặp lại không ít lần với khá dễ dàng. Đầu tiên, cùng với Layer 1 được chọn, mình sẽ xào nấu nó bằng phương pháp nhấn phím tắt Ctrl+J (Win) / Command+J (Mac). Bây giờ, mình đã có một bạn dạng sao của Layer 1 nằm ở trên đầu bảng điều khiển và tinh chỉnh Layers:


Bản sao của Layer 1 nằm ở trên đầu bảng điều khiển Layers.
Đây là phiên bản sao chính xác của Layer 1, bởi nó không chỉ chứa hình hình ảnh mà còn chứa cả một bạn dạng sao của layer mask cùng kiểu layer Outer Glow. Vậy đề xuất ta không đề xuất thêm một layer mask tuyệt Outer Glow khác. Các thứ giờ đã sẵn sàng. Vì links giữa câu chữ layer và layer mask đã biết thành hủy nên chúng cũng không được links ở bạn dạng sao mới tạo, đây là điều mà chúng ta muốn.
Bước 8: di chuyển Layer Mask Đến Một Vị Trí mới Để chế tạo Ô Vuông đồ vật Hai
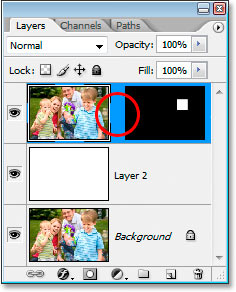
Chọn Move Tool bên trên Toolbar hoặc dìm phím V:


Chọn Move Tool.
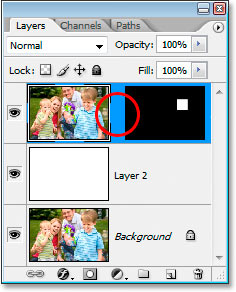
Sau đó, vào bảng tinh chỉnh và điều khiển Layers, nhấp vào hình thu nhỏ dại của layer mask trong phiên bản sao của Layer 1 để lựa chọn nó, hãy đảm bảo rằng các bạn đã chọn layer mask chứ chưa hẳn chính layer bản sao đó. Hình thu nhỏ dại của layer mask vẫn được ghi lại xung quanh để người tiêu dùng biết được rằng nó hiện đang rất được chọn:


Nhấp vào hình thu nhỏ tuổi layer mask nhằm chọn.
Sau đó, cùng với layer mask đã làm được chọn, bọn họ chỉ đề xuất nhấp vào bên phía trong cửa sổ tài liệu và kéo layer mask mang lại một địa điểm mới, địa điểm này sẽ làm cho ô vuông lắp thêm hai. Mình đang kéo nó xuống bên dưới dịch sang mặt trái, sao cho góc bên trên bên đề nghị ô vuông máy hai đè lên góc dưới bên trái của ô vuông đầu tiên:


Kéo layer mask vào cửa sổ tài liệu để chế tạo ra ô vuông vật dụng hai.
Giờ mình gồm hai hình vuông, nếu quan sát vào góc trên cùng bên cần của ô vuông vừa tạo, bạn sẽ thấy Outer Glow màu trắng hiển thị ở những cạnh của hình vuông.
Bước 9: liên tục Tạo phiên bản Sao và Kéo Layer Mask Để Tạo những Ô Vuông Tiếp Theo
Giờ chỉ cần lặp lại hai cách vừa rồi cho đến khi các khoanh vùng chính của hình ảnh hiển thị qua những ô vuông. đầu tiên hãy thừa nhận Ctrl+J (Win) / Command+J (Mac) để tạo bản sao của layer. Sau đó, đặc biệt quan trọng nhất là hãy nhấp vào hình thu nhỏ dại layer mask của layer phiên bản sao new tạo (chứ không hẳn hình thu nhỏ dại nội dung layer). Nếu khách hàng cố kéo layer mask để tạo một ô vuông new mà thấy hình hình ảnh bên vào hình vuông vận động thì có nghĩa là bạn đã lựa chọn nhầm. Ví như vậy hãy nhấn Ctrl+Z (Win) / Command+Z (Mac) để hoàn tác, tiếp nối nhấp lại mang lại đúng vào layer mask của bản sao bắt đầu tạo rồi demo lại.
Tiếp tục với các bước tạo phiên bản sao, chọn layer mask rồi kéo nó cho vị trí new trong hình hình ảnh cho tới khi trả thành. Bạn trọn vẹn có thể ck các ô vuông lên nhau và đôi khi để vượt một chút không gian giứa chúng để hiệu ứng thêm thú vị.
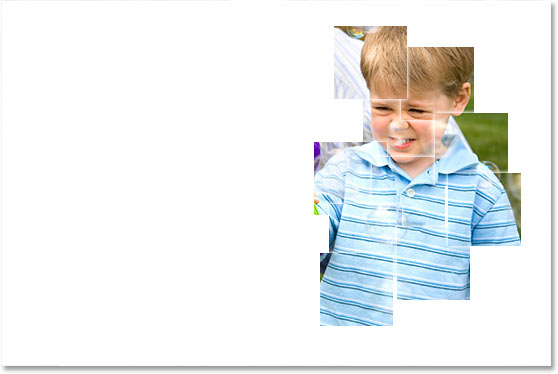
Mình sẽ thường xuyên tạo bảo sao layer và dịch chuyển layer mask cho đến khi cả bốn người trong hình ảnh đều được hiển thị qua các ô vuông. Đây là hình ảnh của mình sau khi tạo đầy đủ ô vuông để lấy phần còn sót lại của cậu bé vào hình ảnh:


Hình hình ảnh sau khi thêm đầy đủ ô vuông để hiển thị toàn bộ cậu bé bỏng áo xanh biển.
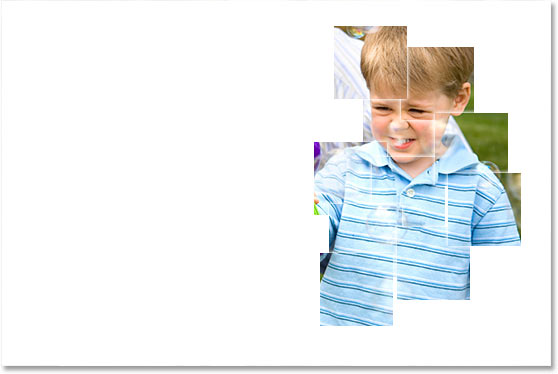
Sau khi chế tạo nhiều bản sao hơn và dịch chuyển các layer mask bao phủ để tạo nên các ô vuông, chị em và em trai của cậu bé xíu cũng đã mở ra sau hiệu ứng ô vuông:


Mẹ với em trai cũng đã xuất hiện.
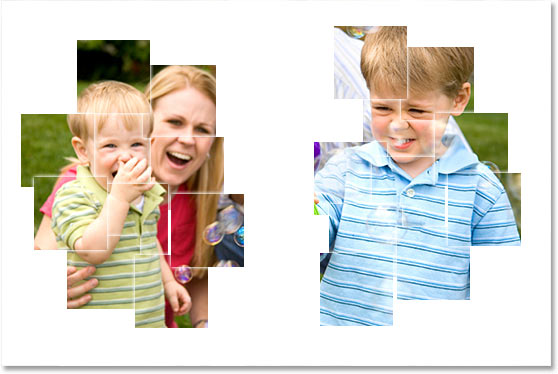
Cuối cùng, mình đã thêm đủ ô vuông nhằm hiển thị tất cả khu vực chính của hình ảnh. Đảm bảo khuôn mặt của cả bốn bạn đều chú ý thấy cụ thể trong hình ảnh và không xẩy ra cắt bởi những cạnh bất kỳ của ô vuông nào:


Số ô vuông đang đủ để hiển thị các khoanh vùng chính của hình ảnh.
Bước 10: Tạo phiên bản Sao khác Của Layer với Giảm kích cỡ Ô Vuông Xuống 50%
Phần chủ yếu của hiệu ứng đang hoàn tất và được lưu lại, hiện nay mình có tổng cộng 36 ô vuông trong hình ảnh. Những người rất có thể thêm nhiều hoặc ít hơn số ô vuông so với mình. Điều đó tùy ở trong vào hình hình ảnh mà các bạn sử dụng. Bản thân sẽ chấm dứt hiệu ứng bằng cách thêm một vài ô vuông nhỏ hơn ở các góc và xung quanh các ở bên cạnh ngoài.
Để làm cho được điều này, bọn họ cần tạo phiên bản sao không giống của layer bằng phương pháp nhấp vào Ctrl+J (Windows / Command+J (Mac), tiếp đến nhấp vào layer mask để chọn nó giống như cách đã có tác dụng với các ô vuông trước. Vị thay do chỉ dễ dàng di gửi layer mask để tạo ra một ô vuông không giống thì mình vẫn nhấn Ctrl+T (Win) / Command+T (Mac) nhằm hiển thị khung không tính phí Transform và xử lý xung quanh ô vuông. Tiếp nối kéo một trong số chốt điều khiển và tinh chỉnh ở góc vào vào để sút kích thuốc ô vuông khoảng tầm 50%. Nhấn phím Shift+Alt (Win) / Shift+Option (Mac) lúc kéo chốt tinh chỉnh vào trong để giúp cho chúng ta vẫn không thay đổi hình vuông tuyệt vời nhất và chỉ thay đổi kích thước từ trung khu của nó:


Sử dụng free Transform để giảm form size ô vuông xuống 50%.
Khi đã biến hóa kích thước ô vuông xuống một phần so cùng với abn đầu, nhận Enter (Win) / Return (Mac) nhằm xác nhận. Sau đó, y hệt như đã triển khai với những ô vuông khác, bọn họ cũng áp dụng Move Tool để kéo nó mang đến một địa chỉ mới, lần này các các vị trí xung quanh mép quanh đó của ảnh:


Sử dụng Move Tool để kéo ô vuông nhỏ dại tới đều vị trí sinh sống rìa bức ảnh.
Bước 11: tiếp tục Thêm các Ô Vuông nhỏ dại Hơn bao phủ Các cạnh bên Ngoài Của Ảnh
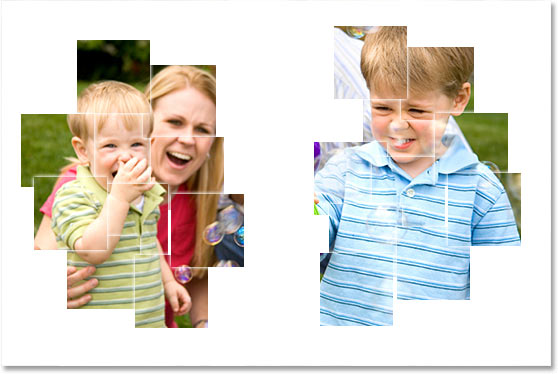
Tiếp tục chế tác bảo sao layer với layer mask của ô vuông bé dại hơn và dịch rời các ô vuông nhỏ tuổi này ra các ở bên cạnh ngoài của hình ảnh ghép. Một lần nữa, thêm bao những ô nhằm bức ảnh trông đẹp nhất là tùy theo bạn. Đây là hình hình ảnh của mình sau thời điểm thêm một vài ô vuông nhỏ tuổi vào để sinh sản sự đa dạng:


Hình ảnh sau khi thêm đủ ô vuông để đưa em trai của của cậu nhỏ xíu vào đầy đủ tầm nhìn.
Bước 12: hòa hợp Nhất tất cả Các Lớp Ô Vuông Vào Thành Một
Sau lúc thêm đủ loại ô vuông lớn nhỏ tuổi vào hình ảnh, hiện tại mình có tổng số 56 ô vuông. Tức là có 56 layer đựng mặt nạ ô vuông. Bạn thích hoàn thành hiệu ứng bằng phương pháp thêm láng đổ vào hình ảnh và thiệt khó để làm nó cùng với 56 layer riêng biệt biệt. Điều nên làm hôm nay là hợp duy nhất 56 layer thành một. Vào bảng điều khiển Layers, nhấp vào layer trên thuộc để lựa chọn nó. Tiếp đến cuộn xuống không còn cỡ, dìm phím Shift cùng nhấp vào “Layer 1” (là layer bắt đầu). Làm việc này đang chọn tất cả các layer phương diện nạ ô vuông và một lúc.
Với tất cả các layer này được chọn, dấn Ctrl+E (Win) / Command+E (Mac) nhằm hợp nhất tất cả chúng nó vào một layer duy nhất phía trên layer được phủ đầy vì màu trắng. Bầy giờ họ chỉ có cha layer trong bảng tinh chỉnh Layers là layer Background, layer được bao phủ đầy bởi màu trắng và layer vừa mới hợp nhất:


Sau khi hợp nhất, trong bảng tinh chỉnh Layers hiện nay tại chỉ còn lại 3 layer.
Bước 13: Thêm nhẵn Đổ Để hoàn tất Hiệu Ứng
Với layer vừa vừa lòng nhất đang rất được hcojn, dấn vào hình tượng New Adjustment Layer làm việc cuối bảng điều khiển Layers, rồi chọn Drop Shadow:


Nhấn vào New Adjustment rồi lựa chọn Drop Shadow.
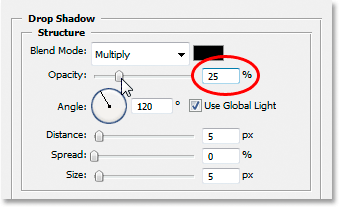
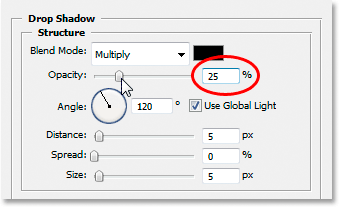
Thao tác này đang lại mở ra hộp thoại Layer Style, nhưng mà lần này là các tùy chọn dành riêng cho Drop Shadow. Tùy chọn duy tuyệt nhất cần biến đổi là Opacity. Mình chỉ muốn bao gồm một nhẵn đổ thật tinh tế, không chiếm phần mất sự chăm chú của hiệu ứng hình ảnh ghép yêu cầu mình sẽ giảm Opacity xuống 25%:


Giảm Opacity xuống nhằm trông sắc sảo hơn.
Nhấn OK nhằm đóng vỏ hộp thoại Layer Style với vậy là đã hoàn vớ hiệu ứng hình ảnh ghép với những ô vuông:














