Làm sao để kiểm tra giao diện người dùng trên vận dụng mobile i
OSVà uia.edu.vn? cùng Engma khám phá cách tiến hành kiểm tra giao diện người tiêu dùng trên i
OS và app uia.edu.vn ngay tại đây.
Bạn đang xem: Cách cài giao diện android 10 trên mọi điện thoại android cực
Với việc cải tiến và phát triển ngày càng mạnh mẽ của ứng dụng đi động, vấn đề kiểm tra demo nghiệm những ứng dụng trước khi đưa ra cho người dùng áp dụng cũng sẽ trở nên sống động từng ngày. Ngoài các kiểm tra đặc trưng về công dụng của vận dụng trong các môi trường xung quanh thử nghiệm: liên kết mạng internet, trên các hệ điều hành, trên các dòng điện thoại,…thì kiểm tra giao diện tín đồ dùng cũng rất được xếp là trong những kiểm tra quan trọng nhất trong tiến trình kiểm tra vận dụng đi động.
Bởi giao diện người dùng góp thêm phần không nhỏ quyết định đến việc người dùng có sinh hoạt lại ứng dụng của chúng ta hay không ?
1. Người dùng sẽ cảm thấy thế nào khi giao diện thiếu sự shop và tạo ra sự cạnh tranh hiểu ?
Khi lần đầu tiên sử dụng ứng dụng, người dùng sẽ không những bị lôi cuốn bởi hào kiệt ứng dụng mà còn là một giao diện ứng dụng. Một ứng dụng gần gũi với người tiêu dùng sẽ được sử dụng nhiều hơn thế so với một áp dụng được phát triển cực tốt nhưng giao diện người tiêu dùng mang lại cảm hứng khó chịu.

Nếu một vận dụng có giao diện fan dùng tuyệt đối hoàn hảo và tuyệt vời và hoàn hảo nhất trên nhiều loại thiết bị di động cầm tay này cơ mà trên thiết bị di động cầm tay khác là ngược lại, giao diện hoàn toàn bị biến dạng chỉ bởi có form size khác hoặc bên trên hệ điều hành quản lý khác, thì ứng dụng đó sẽ để lại ấn tượng rất xấu cho người dùng. Thành công trong tiếp thị ứng dụng từ này cũng bị tác động và thừa nhận lại nhiều chủ ý trái chiều.
2. Kiểm tra các điểm của ứng dụng
Kiểm tra những điểm của áp dụng gồm các mục dưới đây:
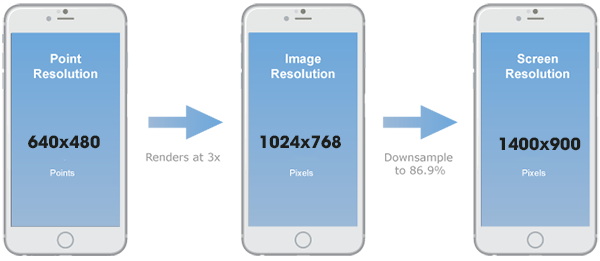
1) Độ phân giải màn hình
Sau đó là một số độ sắc nét màn hình thông dụng được để mắt tới khi kiểm tra:
640 × 480
800 × 600
1024 × 768
1280 × 800
1366 × 768
1400 × 900
1680 × 1050

Tất cả các độ phân giải trên các bạn buộc phải kiểm tra ứng dụng nếu có không ít bố cục. Vày đó, giao diện vận dụng nên đánh giá từ độ phân giải bé dại nhất đến lớn nhất. ở kề bên đó, nếu ứng dụng có đựng một danh sách dài những thẻ bao gồm chứa thông tin thì những thẻ đó cũng rất cần phải kiểm tra bên trên một độ sắc nét khác để bảo đảm an toàn độ phân giải cho tổng thể giao diện của ứng dụng.
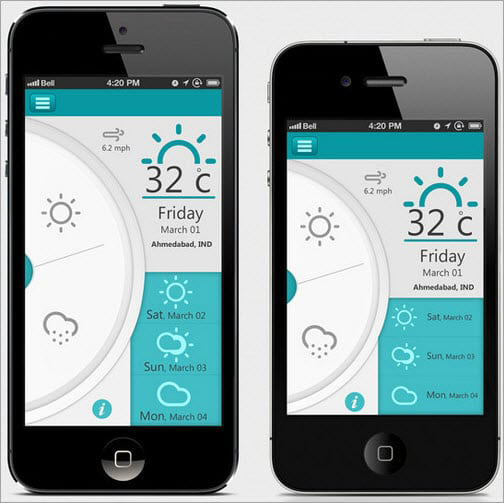
2) kích cỡ màn hình
Có vô số kích thước screen và độ sắc nét có sẵn. Đặc biệt, trong số thiết bị thông minh, form size điều khiển không tĩnh, chúng tương quan đến kích thước màn hình gồm sẵn. Trong khi kiểm tra ứng dụng, hãy bảo đảm an toàn hình ảnh hiển thị trên kích thước màn hình bảo đảm về mặt thẩm mỹ và hiển thị hoàn toàn trên screen mà không cần ngẫu nhiên thao tác cuộn như thế nào của fan dùng.

Kiểm tra GUI trên những thiết bị không giống nhau có size và độ sắc nét màn hình khác nhau. Trình đưa lập thiệt sự tốt cho mục tiêu này nhưng không có gì tương xứng bằng với đồ vật thực. Bởi vậy, hãy bảo đảm rằng bạn thử nghiệm trên tối thiểu hai hoặc bố thiết bị thực. Ngoại trừ ra, hãy nhớ là kiểm tra phía ngang với dọc nếu trang bị hỗ trợ. Bạn phải kiểm tra ứng dụng bên dưới các độ sắc nét thường được áp dụng để bảo đảm an toàn khả năng sử dụng tốt nhất.
3) những yếu tố giao diện khác
Các yếu tố đồ họa ứng dụng khác ví như như: nút, tiêu đề, biểu tượng, hình ảnh, trường lựa chọn, trường văn bản, thanh tra cứu kiểm,…là một vài thành phần khác nhau cần được khám nghiệm về hiệ tượng và size khi hiển thị trên màn hình. Ví dụ đối với các trường văn bản, nếu bàn phím hiển thị khi chạm vào trường văn phiên bản thì đề nghị kiểm tra với xác minh. đặc trưng nhất là đề nghị kiểm tra kỹ lưỡng kích thước nút dấn sao cho những người dùng thao tác tiện lợi nhất. Vị trí của những tiêu đề, hình ảnh, nút nhấn,…trên giao diện người dùng cũng cần được xác minh theo yêu thương cầu, có nghĩa là nếu toàn bộ đều được căn thân hoặc căn trái,…

4) hình dạng dáng: màu sắc và chủ thể của ứng dụng
Giao diện người sử dụng ứng dụng và bí quyết phối color phải đồng nhất với các màu và chủ đề không giống nhau của năng lượng điện thoại. Màu sắc và chủ đề của điện thoại cảm ứng thông minh Samsung khôn xiết khác so với điện thoại thông minh Nokia hoặc điện thoại cảm ứng MI. Bởi đó, cần được kiểm tra coi giao diện áp dụng có hiển thị color đúng như thi công trên những loại thiết bị cầm tay chưa, color giao diện có đồng điệu hay không.
Ứng dụng đang phải bao gồm một xây cất cụ thể. Và kiểu dáng của những nút tinh chỉnh phải cân xứng với thi công trước đó. Chúng ta cũng có thể đã thấy nhiều áp dụng trong đó một số nút nhấn hay hình tượng không đồng hóa trên tổng thể ứng dụng. Ví dụ: và một icon, tuy vậy khi thì thực hiện với color xanh, khi thì áp dụng màu vàng. Tuy nhiên những loại vấn đề này không ảnh hưởng đến kĩ năng sử dụng hoặc chức năng của ứng dụng, nhưng đồ họa ứng dụng đồng điệu giúp phát hành mối quan hệ thân mật giữa vận dụng và bạn dùng.

Một một trong những điều đặc biệt nhất cũng cần được phải xem xét là fonts chữ của những trang khác nhau. Fonts chữ rất cần được kiểm tra xuất sắc để tránh ngẫu nhiên sự không đồng bộ nào trong đồ họa của ứng dụng. Hầu hết thời gian, chúng tôi tập trung vào văn phiên bản có thể nhìn thấy trong những tình huống thông thường và bỏ qua mất văn phiên bản xuất hiện nay trong các trường hợp cụ thể. Thông báo Thành công với Thất bại là một ví dụ về kiểu văn bản như vậy. Một yếu hèn tố đặc biệt khác trong phong cách là quan hệ giữa màu fonts chữ và tình huống văn phiên bản được hiển thị.
5) các cái va (multi-touch) hoặc một cái chạm ( single-touch)
Nếu ứng dụng của công ty đang cung cấp tính năng “cảm ứng nhiều điểm” như thao tác để phóng to lớn hoặc làm việc để thu nhỏ,…thì bạn phải kiểm tra kỹ lưỡng nhân kiệt này, tạo nhiều trường hợp thử nghiệm hào kiệt này cho toàn bộ các screen áp dụng.
6) Nhấn cấp tốc hoặc dìm lâu:
Nhấn lâu trên một biểu tượng sẽ hiển thị menu, trong lúc một cú chạm ngắn sẽ triển khai tác vụ thứ nhất của menu. Nếu kĩ năng này được hỗ trợ trong ứng dụng của bạn, thì bạn phải kiểm tra tác dụng này và toàn bộ các chức năng xung quanh áp dụng để đảm bảo việc dấn lâu giỏi nhấn cấp tốc hiển thị đúng tính năng của vận dụng cung cấp.
7) Location và position:

Location cùng position là nhị từ được sử dụng để truyền đạt nhị khái niệm khác nhau được phân tích và lý giải như sau:
- Đôi lúc ấy là khu vực trên màn hình hiển thị nơi lộ diện những table điều khiển.
Ví dụ: Tiêu đề nằm tại vị trí đầu trang, Nhãn ở phía phía trái và Textbox nằm sát phải,...Ở đây, ‘đầu trang’, ‘bên trái’ và ‘bên phải’ là những vị trí kha khá so với table điều khiển.
- Đôi khi nó là sản phẩm tự kiểm soát điều hành giữa các kiểm soát điều hành khác.
Ví dụ: trong khi lấy thông tin cá nhân, First Name được theo sau vì chưng họ. Hoặc, định dạng của các điều khiển để hỏi add Hoa Kỳ bắt buộc theo thiết bị tự– ZIP, Thành phố, tè bang. Đối với cả hai trường thích hợp này, chúng ta đang nói đến vị trí của những điều khiển.
Xem thêm: Loạt Hotgirl 9X Thi Nhau Khoe Ảnh Bikini Nóng Bỏng Đến Mức Khó Tin
Trong khi kiểm tra “location” với “position” của những nút điều khiển, hãy đảm bảo rằng đều thứ được đặt hợp lí trên screen và trình bày gu thẩm mỹ tốt nhất. Bao gồm những trường hợp trong đó một hoặc những điều khiển xuất hiện trên nhiều màn hình. Trong trường hợp này, các bạn phải bảo vệ rằng chúng xuất hiện thêm ở và một vị trí và cùng một thứ tự tương đối trên tất cả các trang.
Sử dụng bộ sưu tầm để bố trí ngăn nắp những trang Lưu và phân nhiều loại nội dung dựa trên lựa lựa chọn ưu tiên của bạn.uia.edu.vn Studio có một trợ lý hình ảnh gọi là Trình sửa đổi giao diện, nó góp bạn:
Điều chỉnh giao diện cho các thuật toán phân một số loại tài nguyên không giống nhau. Trình bày trực quan tác động ảnh hưởng của việc thay đổi màu sắc đẹp lên những thành phần trên giao diện người tiêu dùng phổ biến.Trang này giới thiệu các thao tác làm việc cơ phiên bản mà chúng ta cũng có thể thực hiện với Trình sửa đổi giao diện và phân tích và lý giải cách thực hiện.
Thông tin cơ bản về Trình sửa đổi giao diện
Phần này miêu tả cách truy vấn vào Trình sửa đổi giao diện với cách bố cục của trình chỉnh sửa đó.
Truy cập vào Trình sửa đổi giao diện
Có hai cách để mở Trình chỉnh sửa giao diện:
Từ một tệp XML kiểu mở, chẳng hạn như styles.xml, hãy nhấp vàoMở trình chỉnh sửa ngơi nghỉ gần phía trên cùng bên cần của hành lang cửa số tệp.Từ trình 1-1 Công cụ, hãy chọn Trình sửa đổi giao diện.Khám phá Trình chỉnh sửa giao diện
Màn hình bao gồm của Trình chỉnh sửa giao diện được chia thành hai phần. Ở phía bên trái trình chỉnh sửa,bạn đang thấy những thành phần trên giao diện tín đồ dùng rõ ràng (chẳng hạn như thanh áp dụng hoặc nút lồi) trông như vậy nào khi chúng ta áp dụng đồ họa hiện tại cho những thành phần đó. Ở bên bắt buộc của trình sửa đổi sẽ hiển thị tên của bối cảnh hiện tại đang được xem trước, mô-đun mà tại đó chủ thể được khẳng định và những chế độ cài đặt cho tài nguyên giao diện, chẳng hạn nhưGiao diện mẹ và color
Primary. Chúng ta cũng có thể sửa đổi giao diện thiết kế bằng cách thay đổicác cài đặt tài nguyên này.
Chủ đề và màu sắc
Trình sửa đổi giao diện được cho phép bạn tạo những giao diện mới, sửa đổi bối cảnh hiện gồm và cai quản màu sắc làm cho các bối cảnh đó.
Tạo giao diện mới
Để chế tạo ra một giao diện, hãy làm theo các bước sau:
Mở trình đối chọi thả xuống Giao diện ngơi nghỉ gần phía trên cùng bên bắt buộc của Trình sửa đổi giao diện. Nhấp vào Tạo giao diện mới. Trong hộp thoại Giao diện mới, hãy nhập thương hiệu cho hình ảnh mới. Trong list Tên đồ họa mẹ, hãy nhấp vào tên thiết yếu mà hình ảnh sẽ thừa kế tài nguyên ban đầu.Đổi thương hiệu giao diện
Để đổi tên cho một giao diện, hãy thực hiện các bước sau:
Mở trình đối chọi thả xuống Giao diện sống gần phía trên cùng bên yêu cầu của Trình chỉnh sửa giao diện. Nhấp vào Đổi têntheme-name. Trong vỏ hộp thoại Đổi tên, hãy nhập tên bắt đầu cho hình ảnh đó. (không bắt buộc) Để coi các đổi khác sẽ trông như thế nào, hãy nhấp vào Xem trước. Để áp dụng những thay đổi, hãy nhấp vào Cấu trúc lại.Thay thay đổi tài nguyên màu
Để biến đổi một khoáng sản màu hiện tại có, chẳng hạn như color
Primary,hãy làm cho theo quá trình sau:
color được liệt kê ở cột bên trái của hộp thoại Tài nguyên với được thu xếp thành những nhóm sau.
Dự án: Đây là các màu sắc bên phía trong dự án của bạn. Bạn cũng có thể chỉnh sửa một số trong những màu vì chúng nằm trong nguồn dự án của khách hàng và một số khác ko thể sửa đổi vì chúng nằm trong thư viện mà các bạn đã gửi vào dự án. uia.edu.vn: Đây là các tài nguyên màu sắc thuộc không khí tên uia.edu.vn. Bọn chúng là một phần của khung game uia.edu.vn và không thể sửa đổi được. Thuộc tính giao diện: Đây là các thuộc tính của giao diện đang rất được chọn. Những giao diện đó được tham chiếu theo giao diện và gồm thể đổi khác tùy theo giao diện các bạn đã chọn. Các bạn không thể chỉnh sửa các thuộc tính đồ họa từ trong hộp thoại Tài nguyên. xác định màu mới
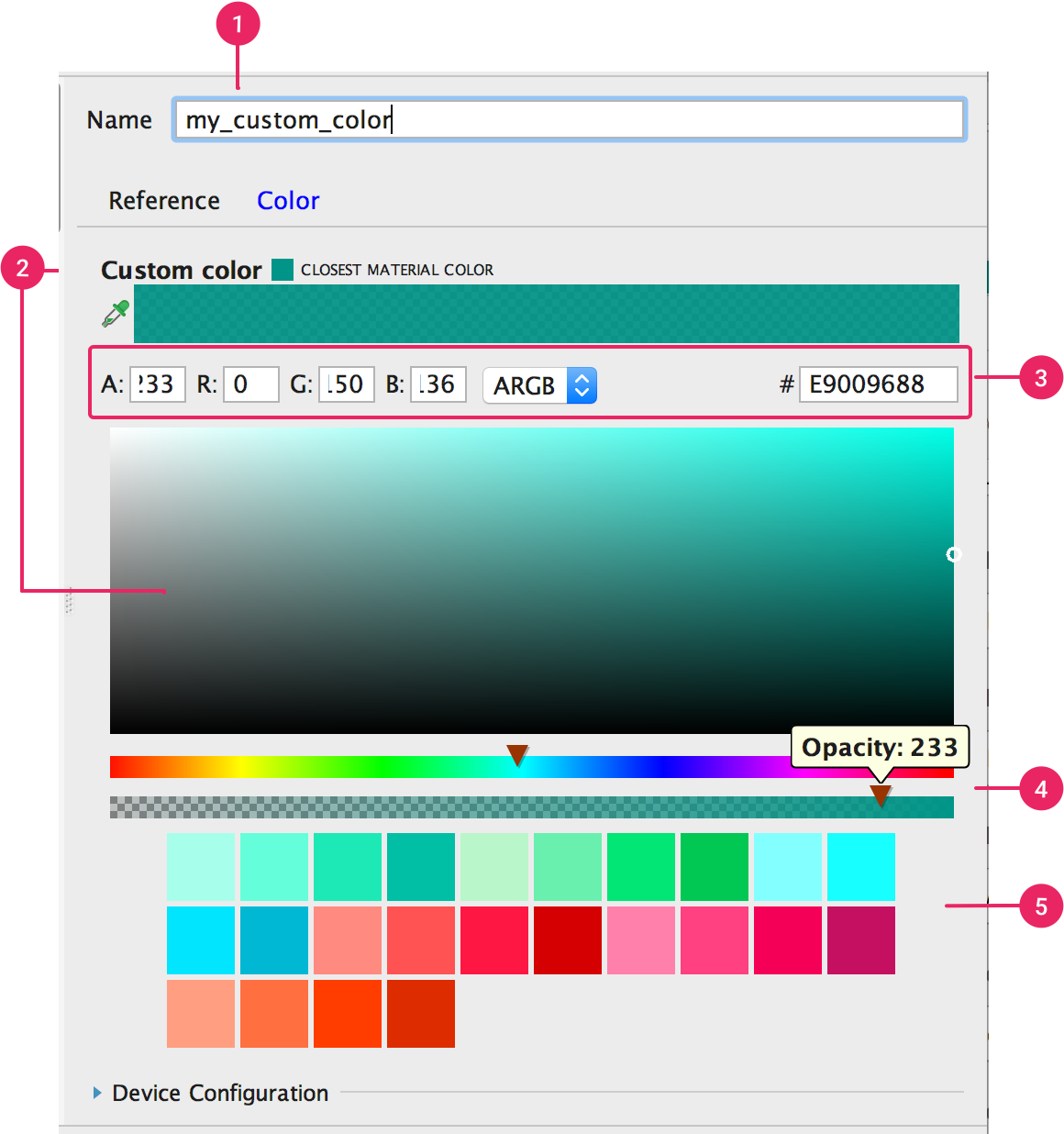
Hình 1. Trình chỉnh sửa màu
từ bỏ trình đơn thả xuống ở bên trên cùng bên cần của hộp thoại Tài nguyên, hãy nhấp vào Thêm tài nguyên bắt đầu > giá trị màu mới. Vỏ hộp thoại Tài nguyên hiển thị một ngăn chỉnh sửa bên đề xuất với trường Tên trống để chúng ta cũng có thể nhập tên mang đến màu tuỳ chỉnh. chế tạo màu tuỳ chỉnh như sau. Các bước tương ứng với chú giải trong hình 1. Nhập tên đến giá trị màu sắc mới của khách hàng vào trường Tên để trống. Tên ko được đựng dấu biện pháp hoặc cam kết tự sệt biệt. Rất có thể sử dụng vết gạch dưới với số. Thang màu, ngôi trường Màu tùy chỉnh và hình thức chọn màu: bên trên thang màu, hãy nhấp vào màu bạn muốn. Màu sắc sẽ hiển thị vào trường Màu tuỳ chỉnh. Chúng ta cũng có thể dùng dụng cụ chọn color ở phía bên trái của trường Màu tùy chỉnh để chọn màu. Nhấp vào chính sách chọn màu

Bạn có thể sửa đổi ngẫu nhiên màu có thể chỉnh sửa nào. Giả dụ một màu có thể chỉnh sửa, bạn sẽ thấy màu hoàn toàn có thể chỉnh sửa, màu sắc, độ mờ, ngôi trường tên và trường thông số kỹ thuật thiết bị. Hãy coi phần lựa chọn màu nếu bạn muốn biết lý do một số trường có thể chỉnh sửa được còn một trong những trường không giống thì không.
Điều chỉnh các chính sách cài đặt. Nhấp vào OK.So khớp color của hóa học liệuNếu đã xác minh hoặc sửa đổi màu tuỳ chỉnh của dự án, bạn có thể đảm bảo màu sắc đó phù hợp với màu bảng làm từ chất liệu gần nhất bằng phương pháp nhấp vào MÀU CHẤT LIỆU GẦN NHẤT nằm sát bên Màu tuỳ chỉnh. Apk Studio thay đổi giá trị về độ mờ và màu củamàu dung nhan mà các bạn đã chọn thành color cho chất liệu giống nhất, đồng thời thay thế sửa chữa Màu tùy chỉnhbằng tên của màu sắc trong bảng màu hóa học liệu.
Lưu ý: bản lĩnh MÀU CHẤT LIỆU GẦN NHẤT chỉ hiển thị lúc màu chưa phải là màu chất liệu.
Xem danh sách trạng thái với màu
Trình sửa đổi giao diện được cho phép bạn coi trướccác màu được liên kết với những trạng thái không giống nhau. Để triển khai việc này, hãy mở vỏ hộp thoại Tài nguyên bằng phương pháp nhấp vào hình vuông màu để ở ở kề bên tên của tài nguyên list trạng thái có thể chỉnh sửa. Vỏ hộp thoạiTài nguyên hiển thị một danh sách những trạng thái, ví dụ như Đã chọn vàgiá trị màu được link với tinh thần đó. Nhấp vào màu cho một trạng thái để chọn 1 giá trị màu sắc khác.
Để kiểm soát hoàn toàn những trạng thái xuất sắc hơn, bạn có thể trực tiếp xem cùng chỉnh sửacác ở trong tính của tâm trạng trong tệp XML xác minh các tâm lý đó. Để hiểu biết thêm thông tin, hãy xemtài liệu về loại
Color
State
List.
Cấu hình giành riêng cho thiết bị
Khi một color trở nên có thể chỉnh sửa, chúng ta có thể chọncấu hình dành cho thiết bị để ứng dụng của doanh nghiệp hỗ trợ. Để thực hiện, hãy làm theo công việc sau:
lựa chọn màu Dự án, tiếp đến ở cuối ngăn bên phải, hãy nhấp để không ngừng mở rộng Cấu hình thiết bị, phần này hiển thịnhóm tài nguyên và tên của tệp XML cất tài nguyên và danh sách các thư mục rõ ràng theo thông số kỹ thuật để đặt tệp đó vào.Nếu cần, hãy đổi khác tên tệp XML.Chọn hộp kề bên các thư mục khớp ứng vớicác cấu hình dành riêng mang lại thiết bị mà bạn muốn hỗ trợ. Ngẫu nhiên cấu hình nàomà bạn không chỉ là định thư mục vẫn mặc định sử dụng thư mụcvalues.Để biết thêm tin tức về quan hệ giữatên và thông số kỹ thuật thư mục, hãy xem
Hỗ trợ những màn hình. Để biết thêm thông tin vềcác tên thư mục được hỗ trợ, hãy xem
Cung cung cấp Tài nguyên.
Nội dung và mã chủng loại trên trang này phải tuân hành các bản thảo như bộc lộ trong phần bản thảo nội dung. Java cùng Open
JDK là nhãn hiệu hoặc thương hiệu đã đk của Oracle và/hoặc đối kháng vị liên kết của Oracle.
< "type": "thumb-down", "id": "missing
The
Information
INeed", "label":"Thiếu tin tức tôi cần" , "type": "thumb-down", "id": "too
Complicated
Too
Many
Steps", "label":"Quá phức tạp/quá những bước" , "type": "thumb-down", "id": "out
Of
Date", "label":"Đã lỗi thời" , "type": "thumb-down", "id": "translation
Issue", "label":"Vấn đề về bạn dạng dịch" , "type": "thumb-down", "id": "samples
Code
Issue", "label":"Vấn đề về mẫu/mã" , "type": "thumb-down", "id": "other
Down", "label":"Khác" > < "type": "thumb-up", "id": "easy
To
Understand", "label":"Dễ hiểu" , "type": "thumb-up", "id": "solved
My
Problem", "label":"Giúp tôi giải quyết được vấn đề" , "type": "thumb-up", "id": "other
Up", "label":"Khác" >














